 综合示例
综合示例
概述:
该示例将带领开发者从头创建扩展模块(报修Demo),通过真实的业务模块开发示例,让开发者快速理解业务模块开发流程、节约开发者时间。
该报修界面分为两个菜单:
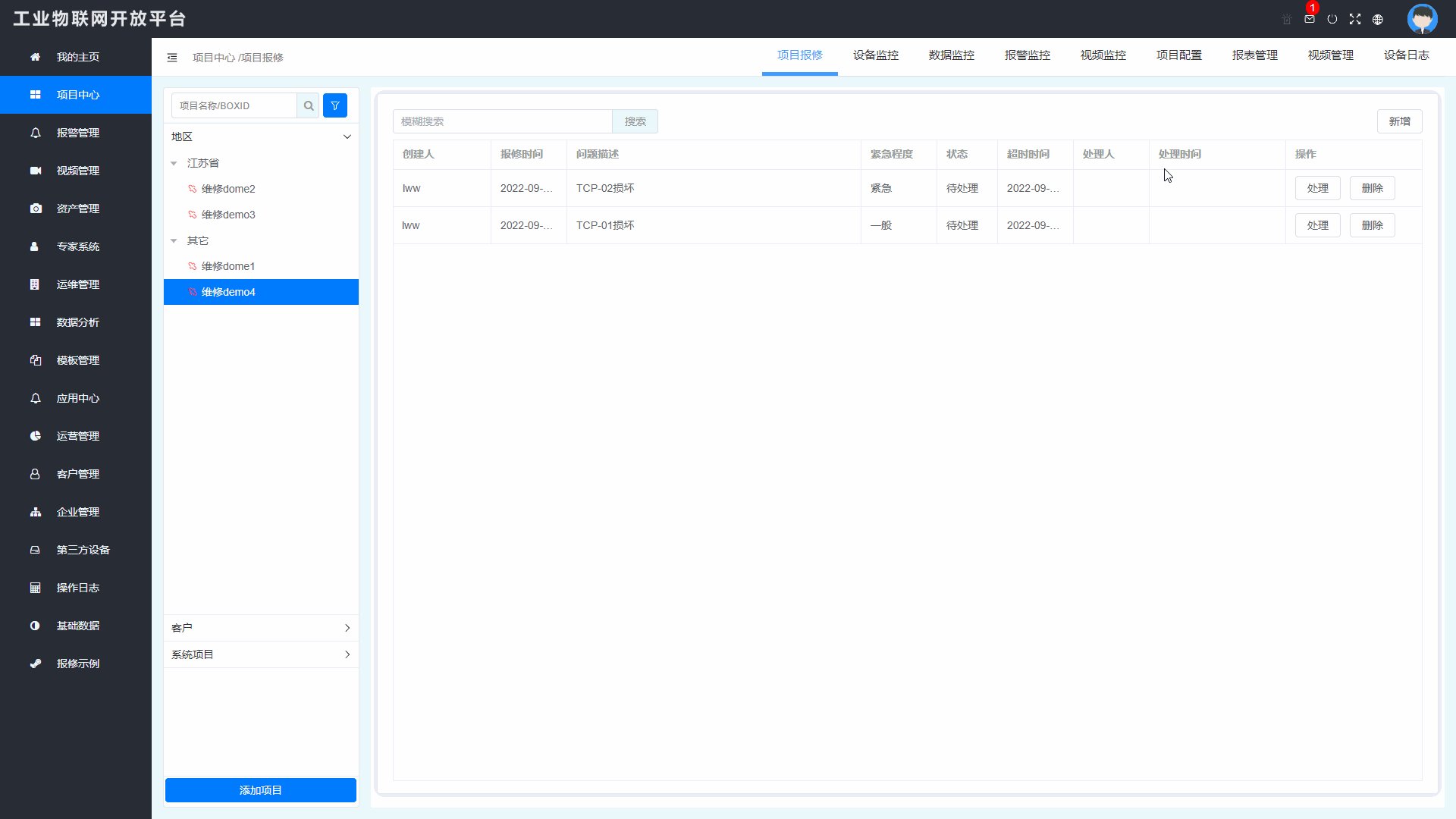
- 项目中心下的子菜单“项目报修”,用于管理当前选中项目的报修列表。
- 系统大菜单“报修示例”,可以展示整个企业内所有的报修列表,并按照项目地区进行分类筛选。
业务功能包括:
- 添加项目报修记录。
- 处理报修记录。
- 分别按项目和地区筛选和管理报修。
- 支持按项目角色和系统角色授权,前端界面根据当前用户权限进行显示隐藏。
- 添加报修相关的操作日志到平台。
- 拦截删除项目动作,如果有未处理的报修则不让用户删除,并给与相关提示。
- 每天定时检测报修记录状态,并向指定用户推送消息。
# 应用演示:
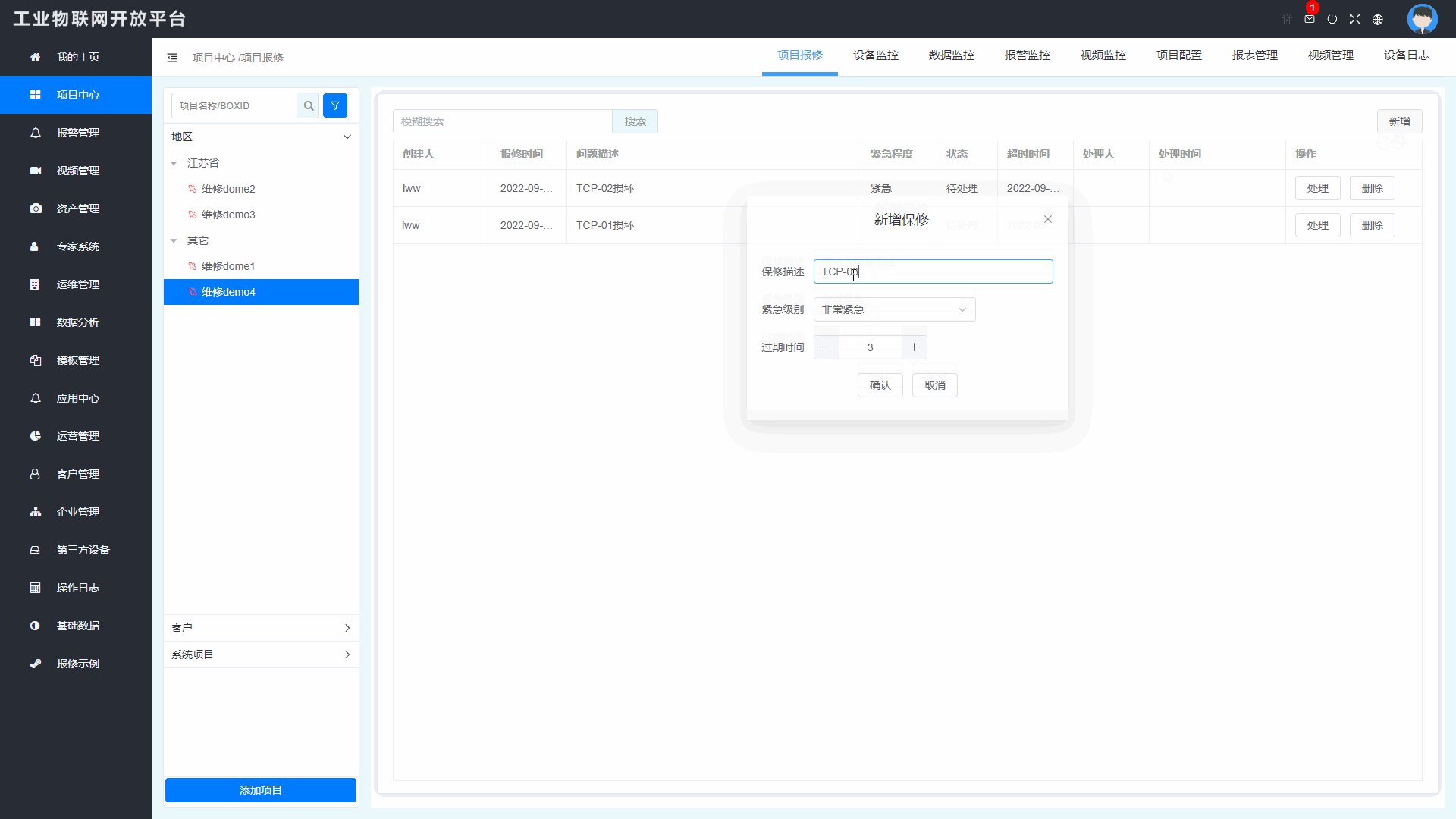
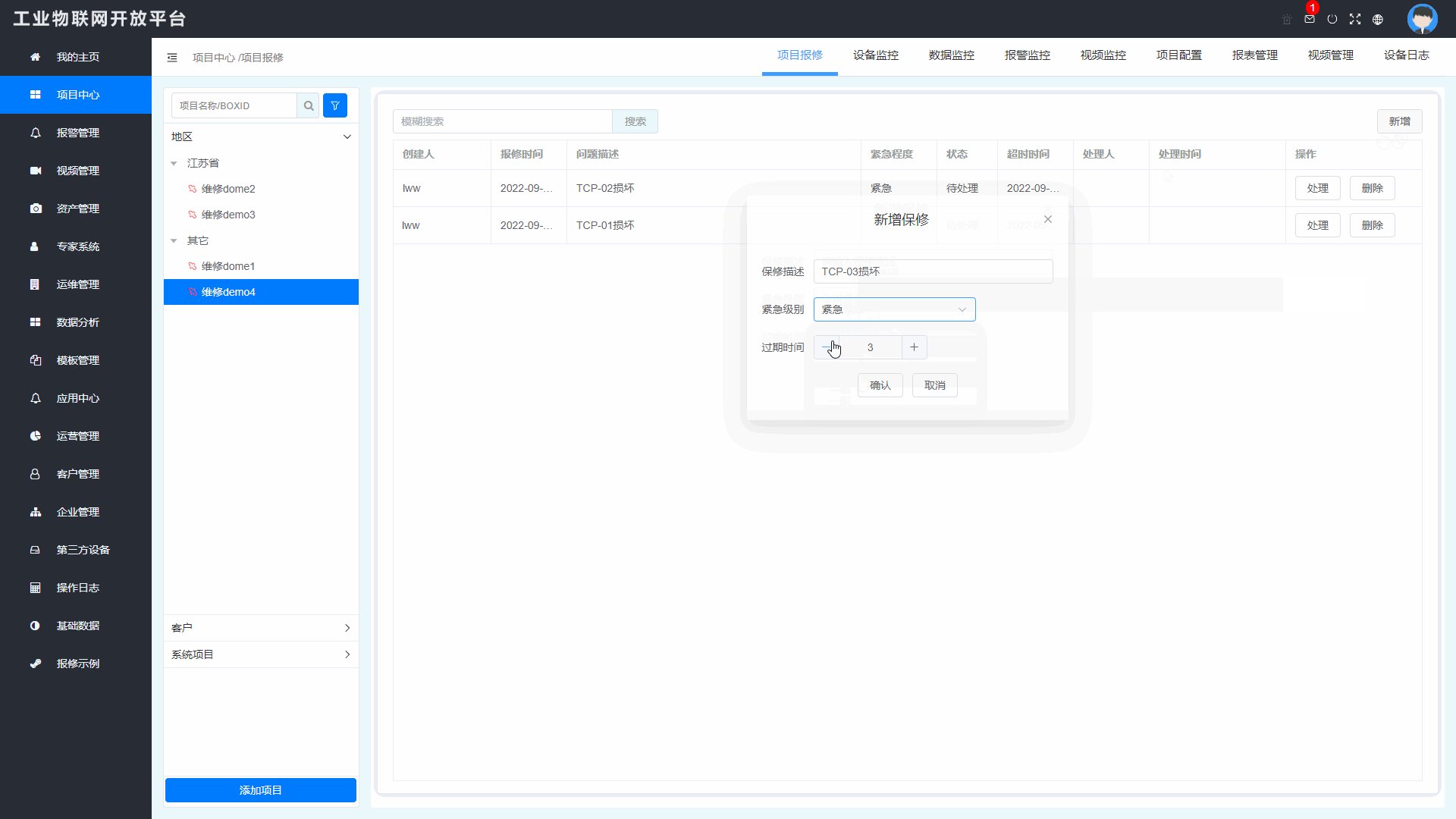
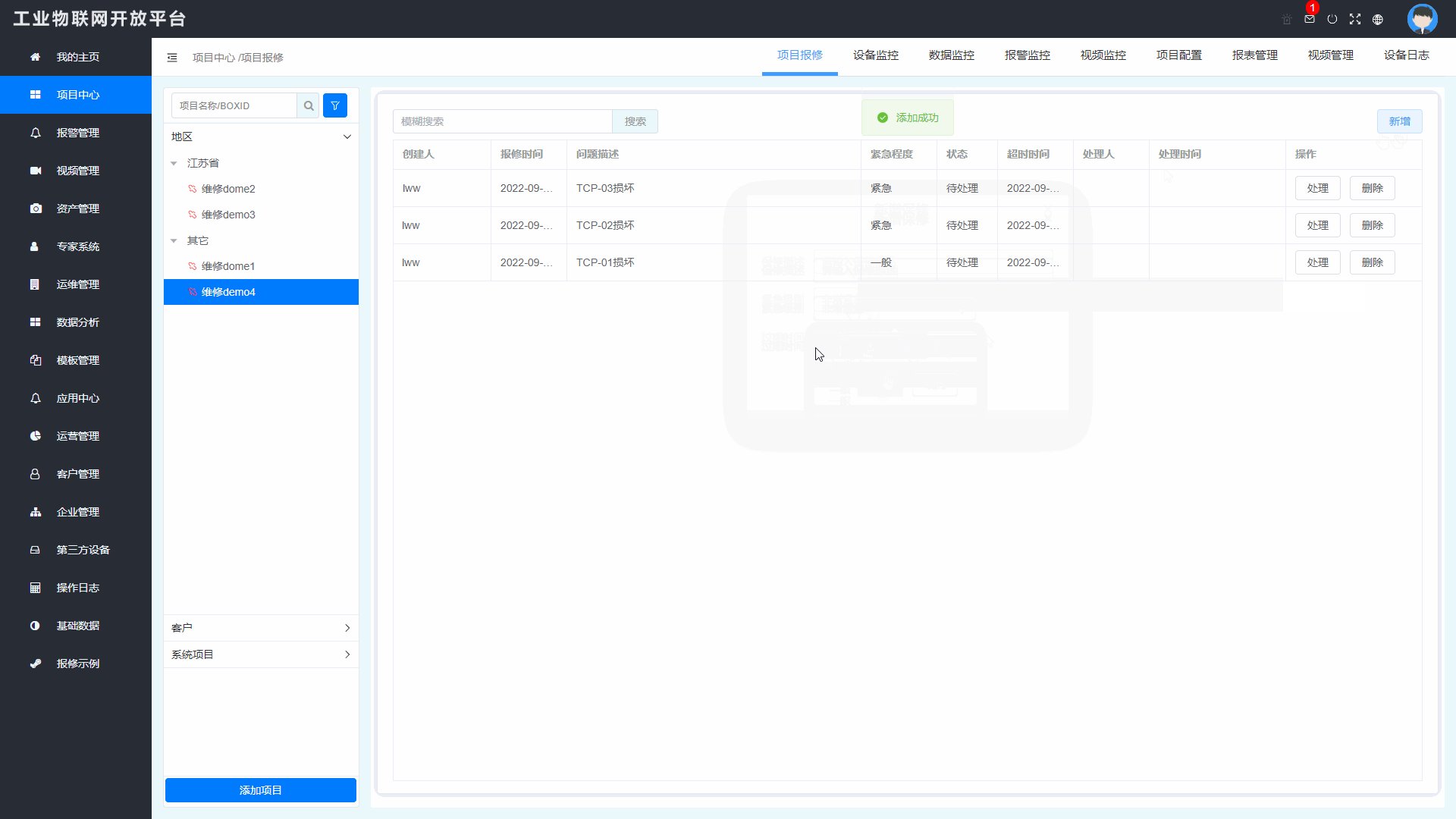
# 1.新增报修
问题描述:此次报修需要解决的问题。
紧急程度:选择该报修的紧急程度。
超时时间:从当前创建报修记录时间开始往后多少天过期。(单位为:天)

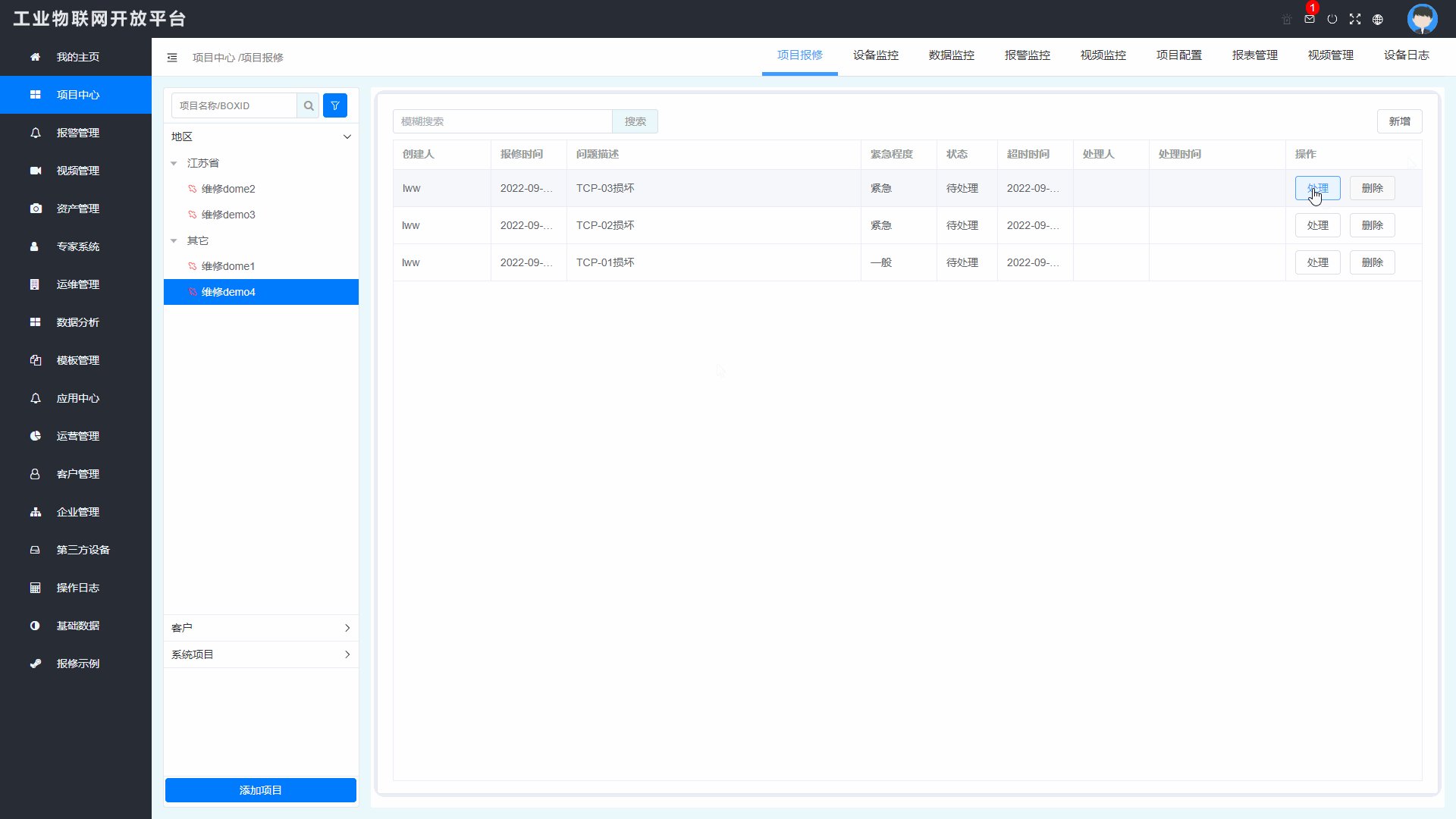
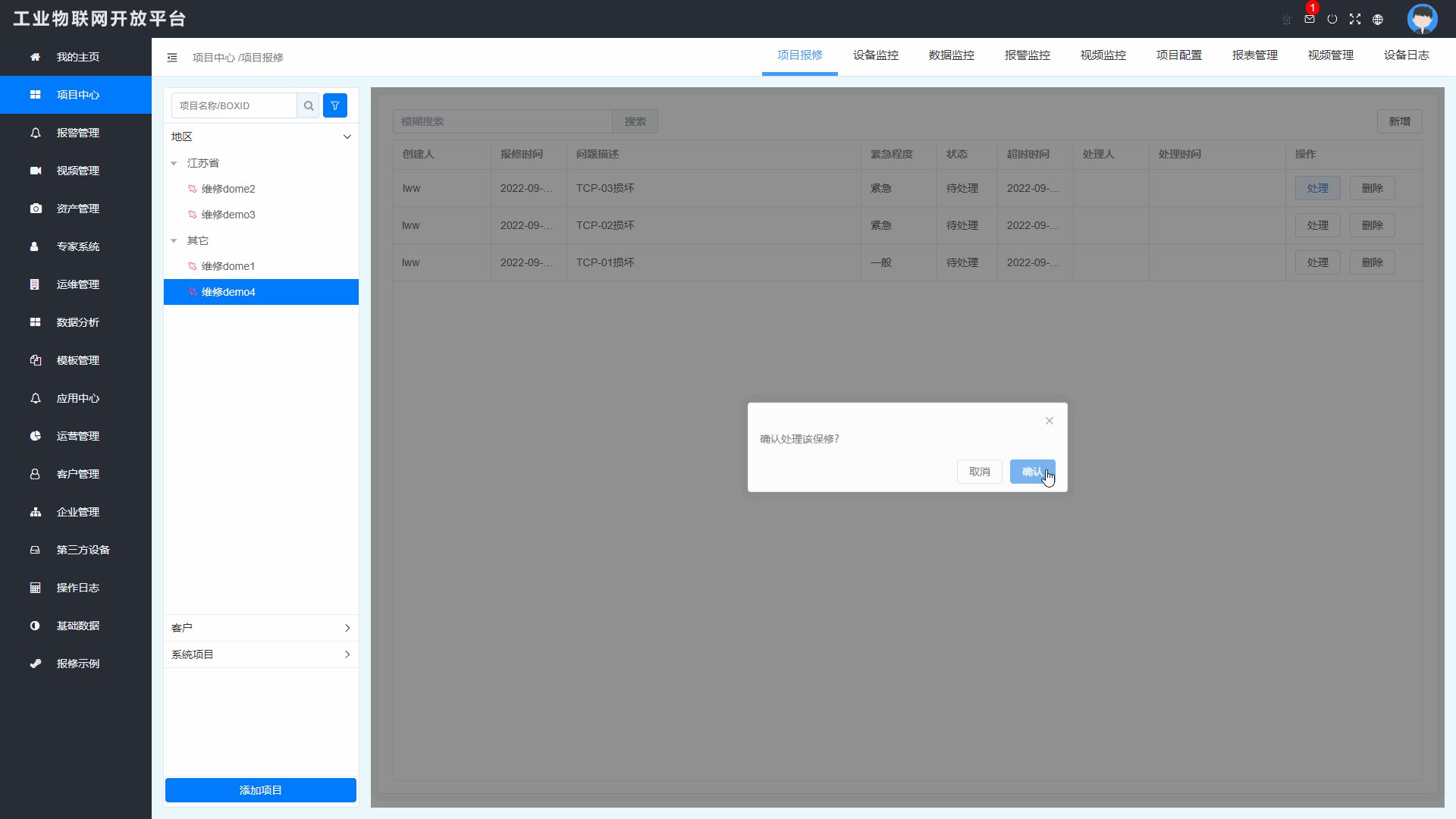
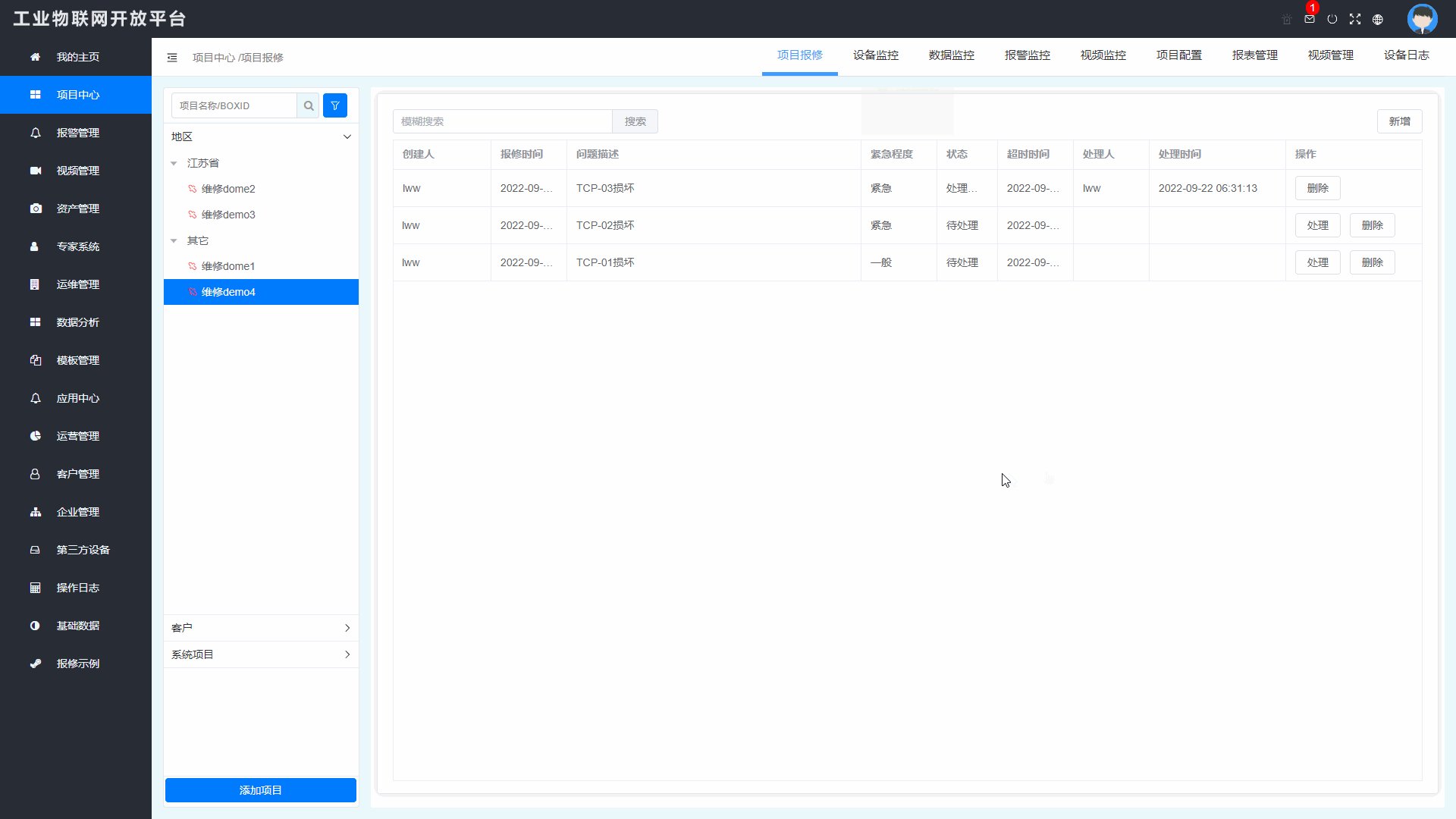
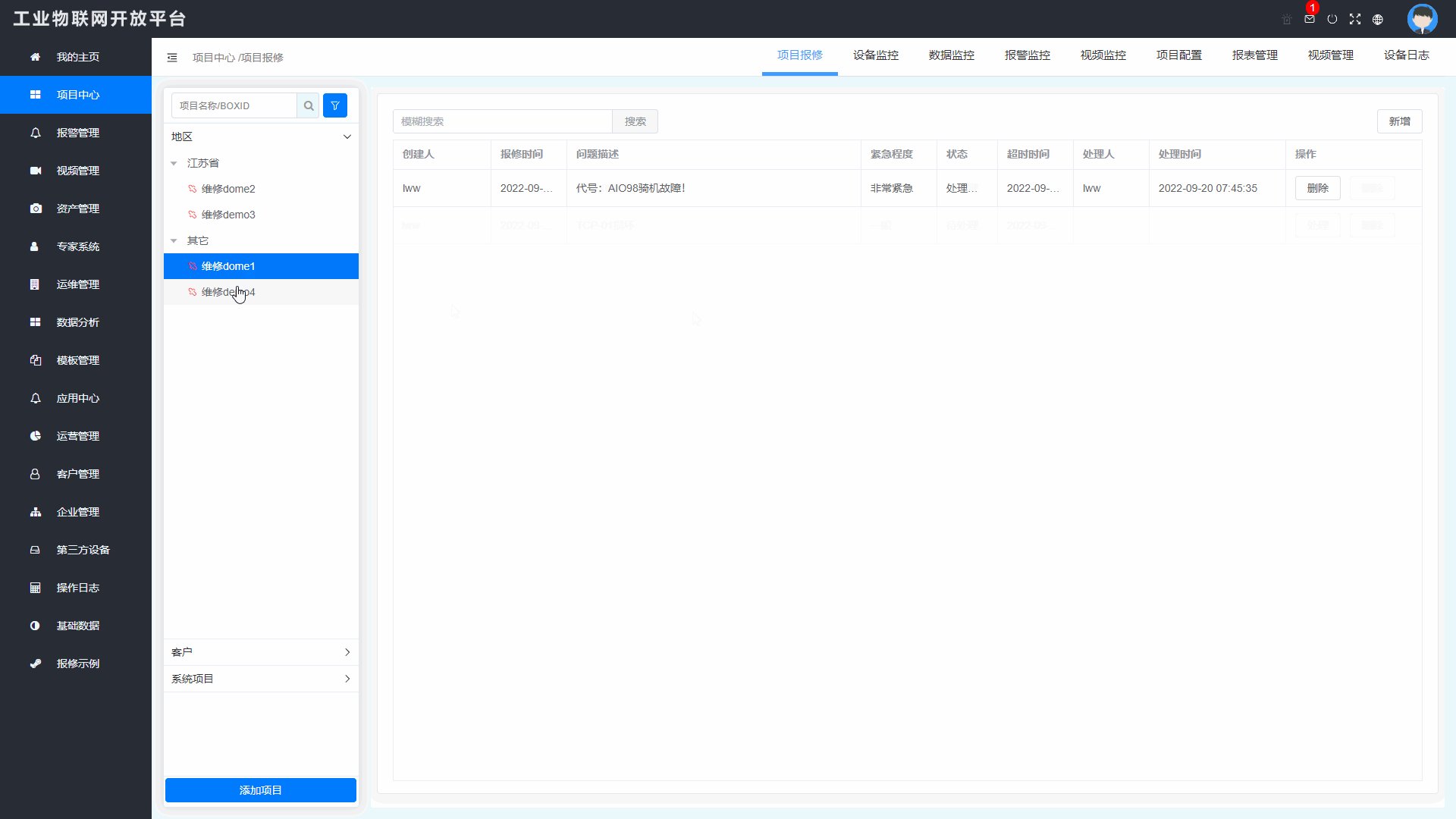
# 2.处理报修
处理人:是当前登录用户的信息开发者可以设置用户权限让特定的用户操作处理报修记录。

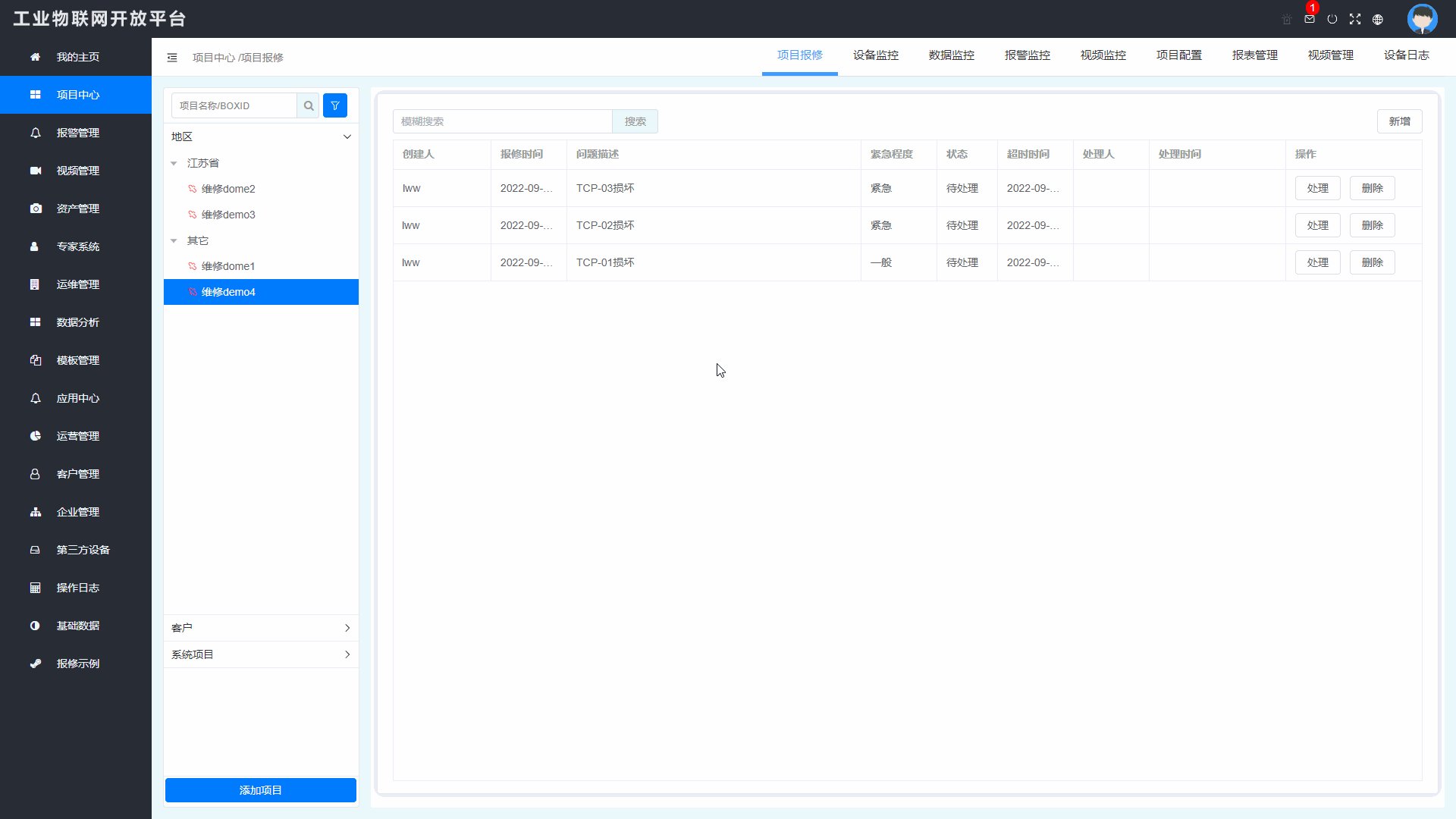
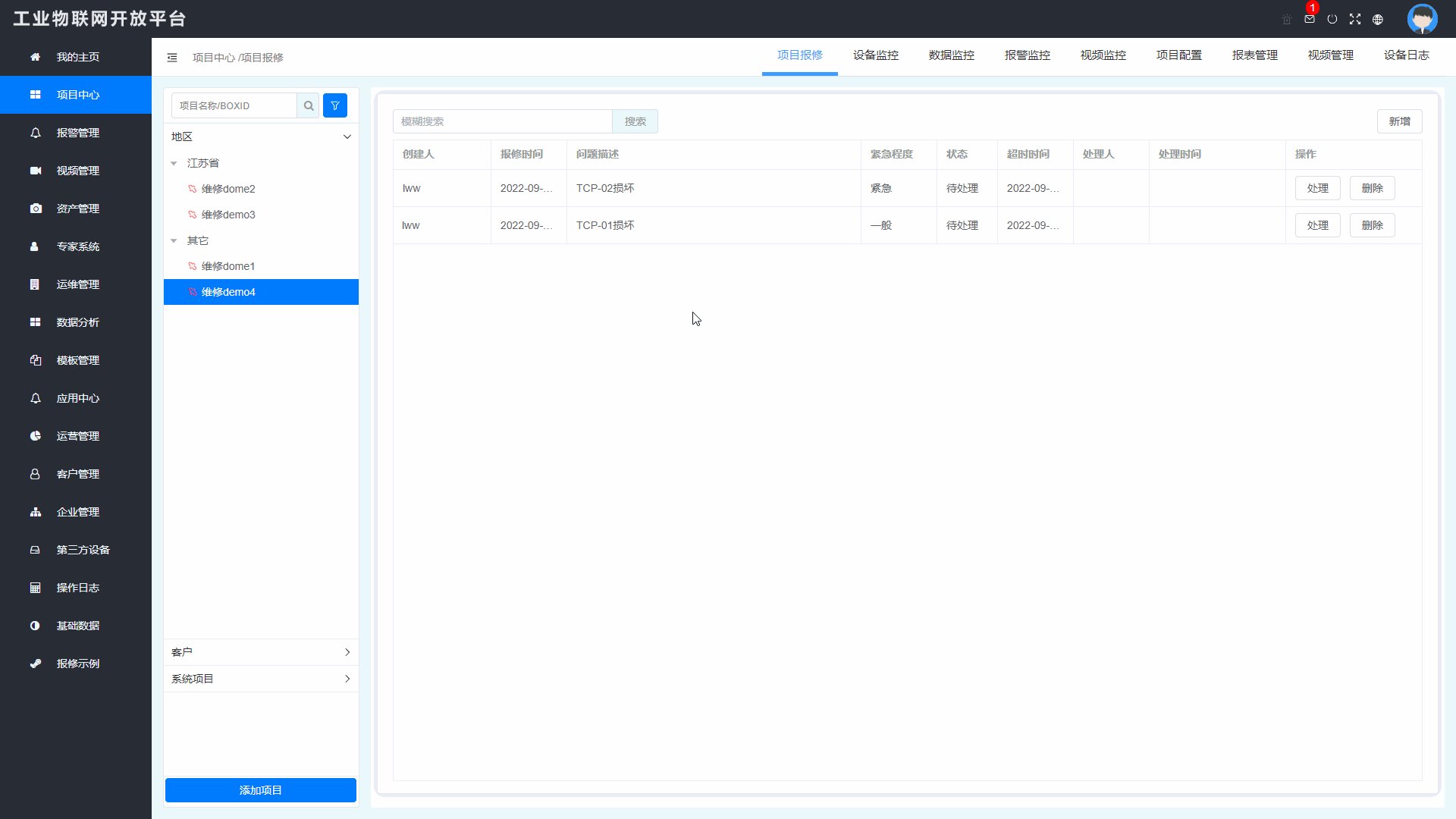
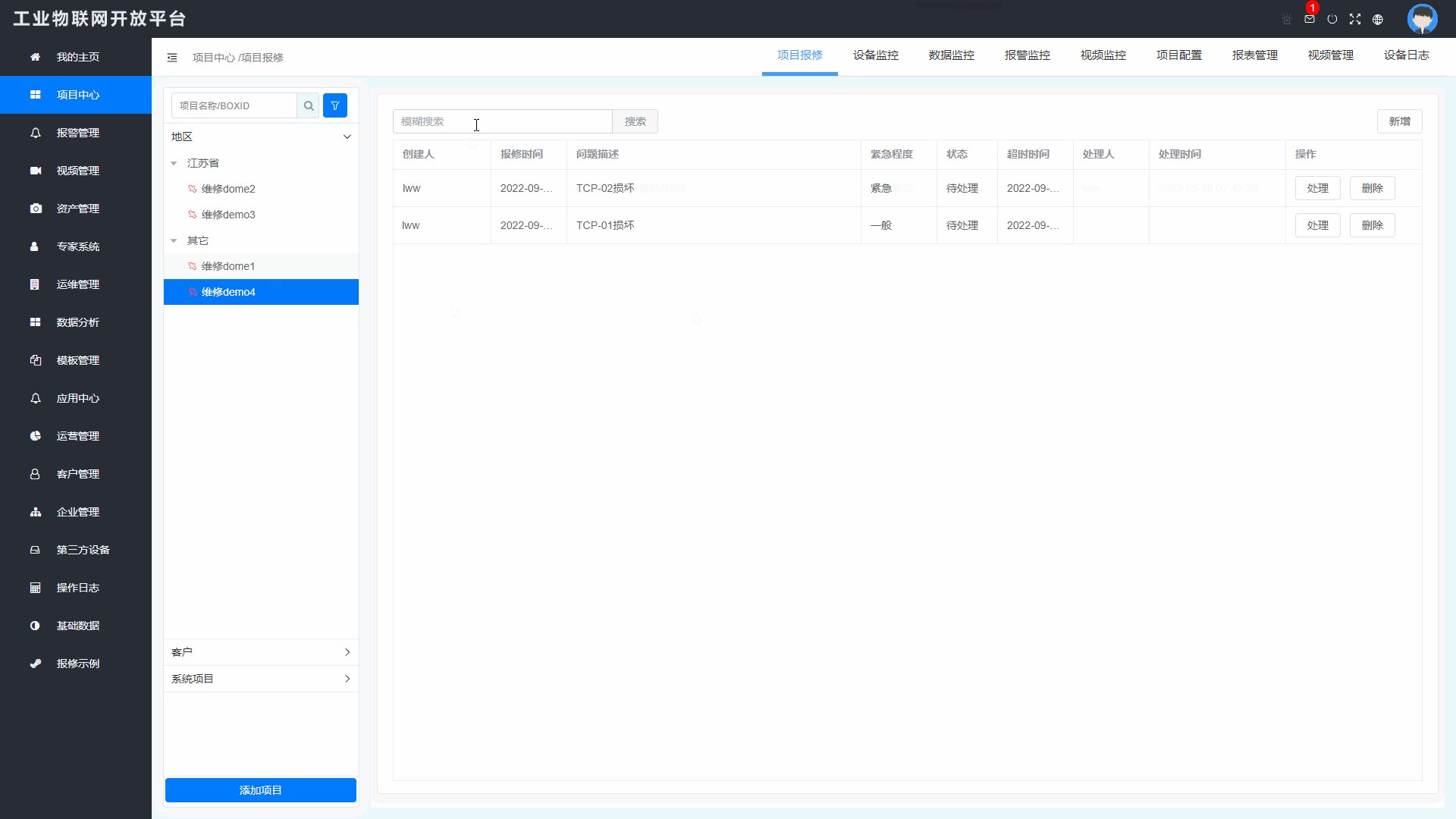
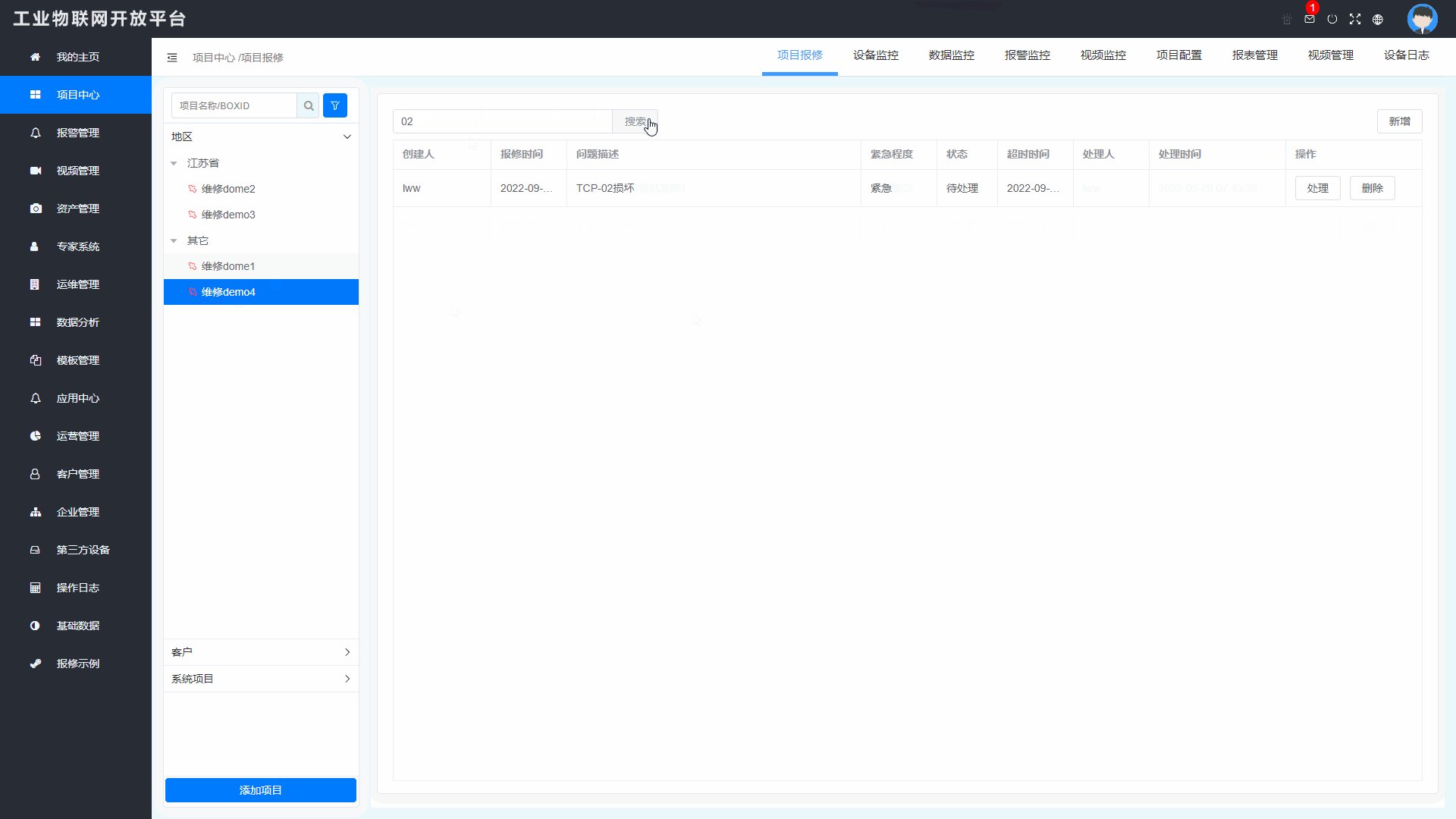
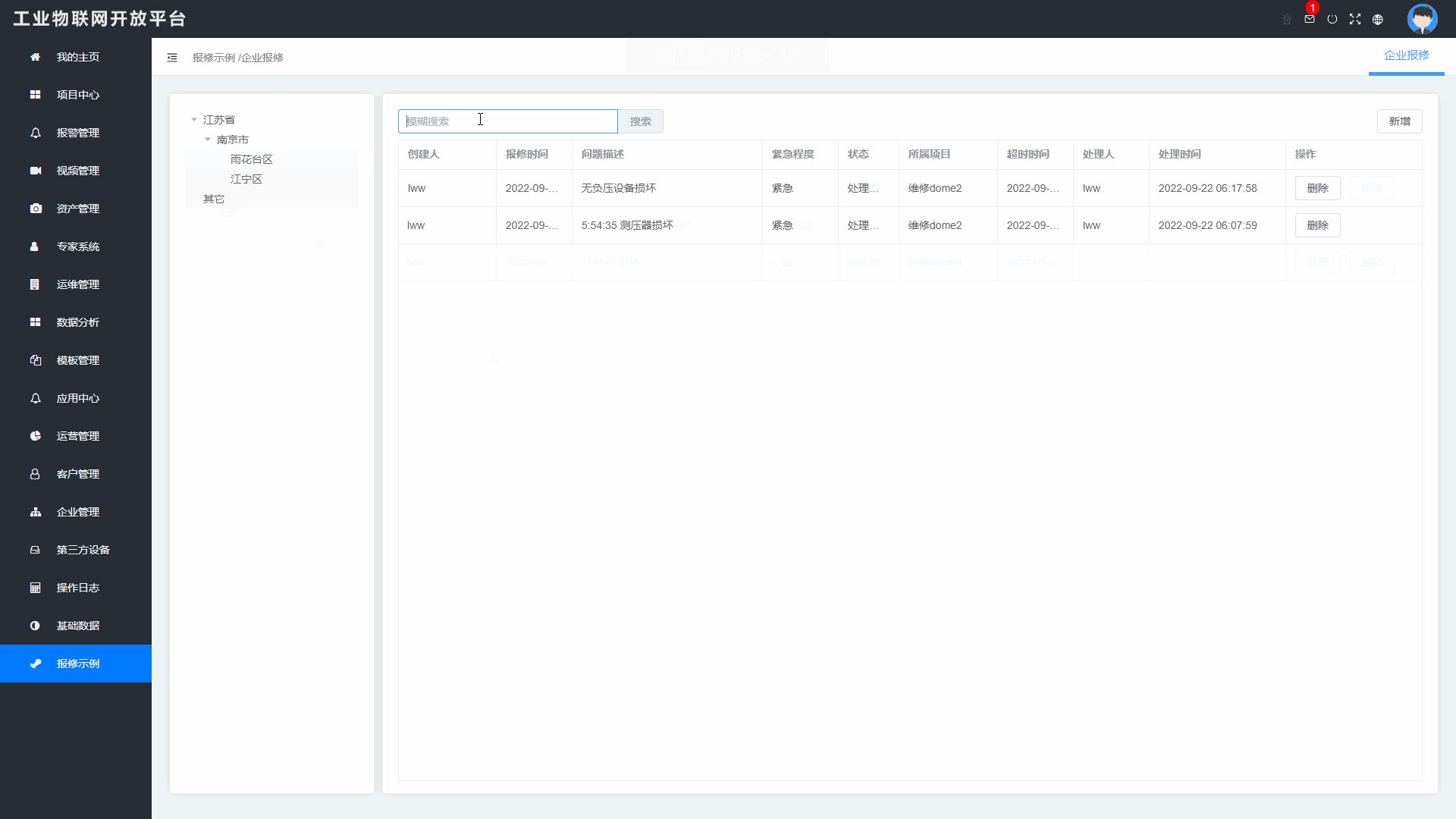
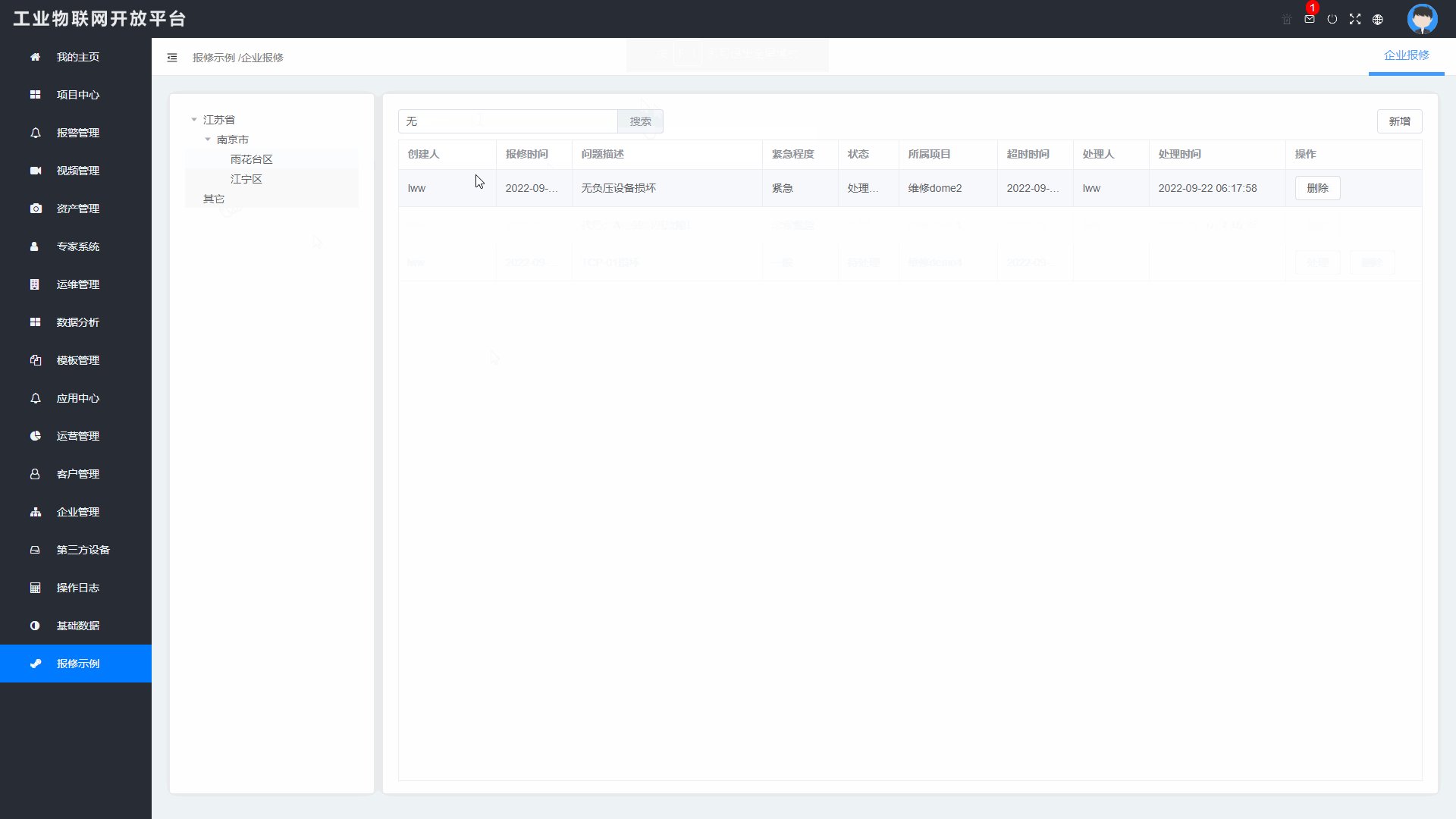
# 3.查询项目下的报修信息
根据项目ID查询当前项目下的报修记录,也可通过问题描述模糊查询对应的报修记录。

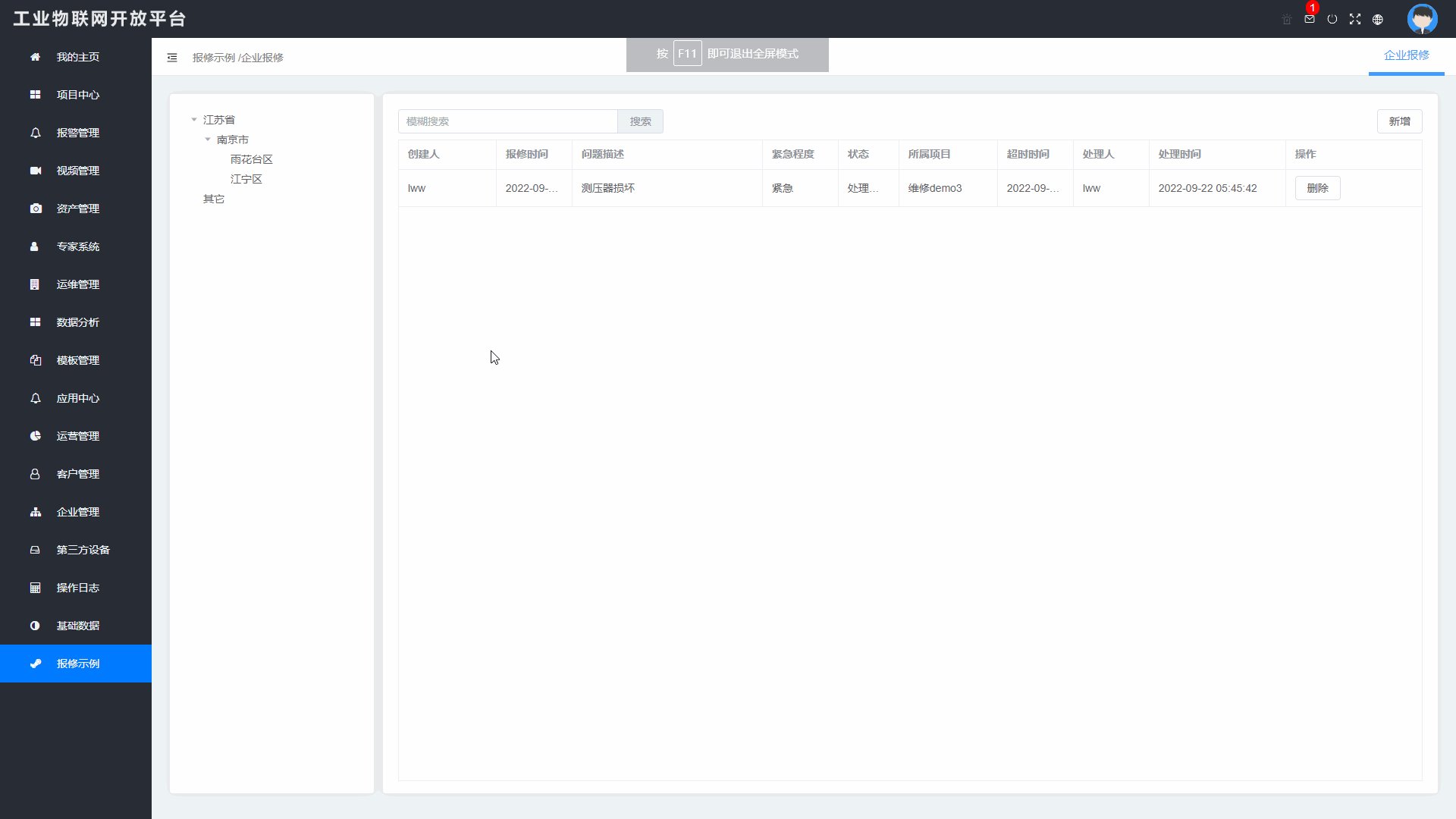
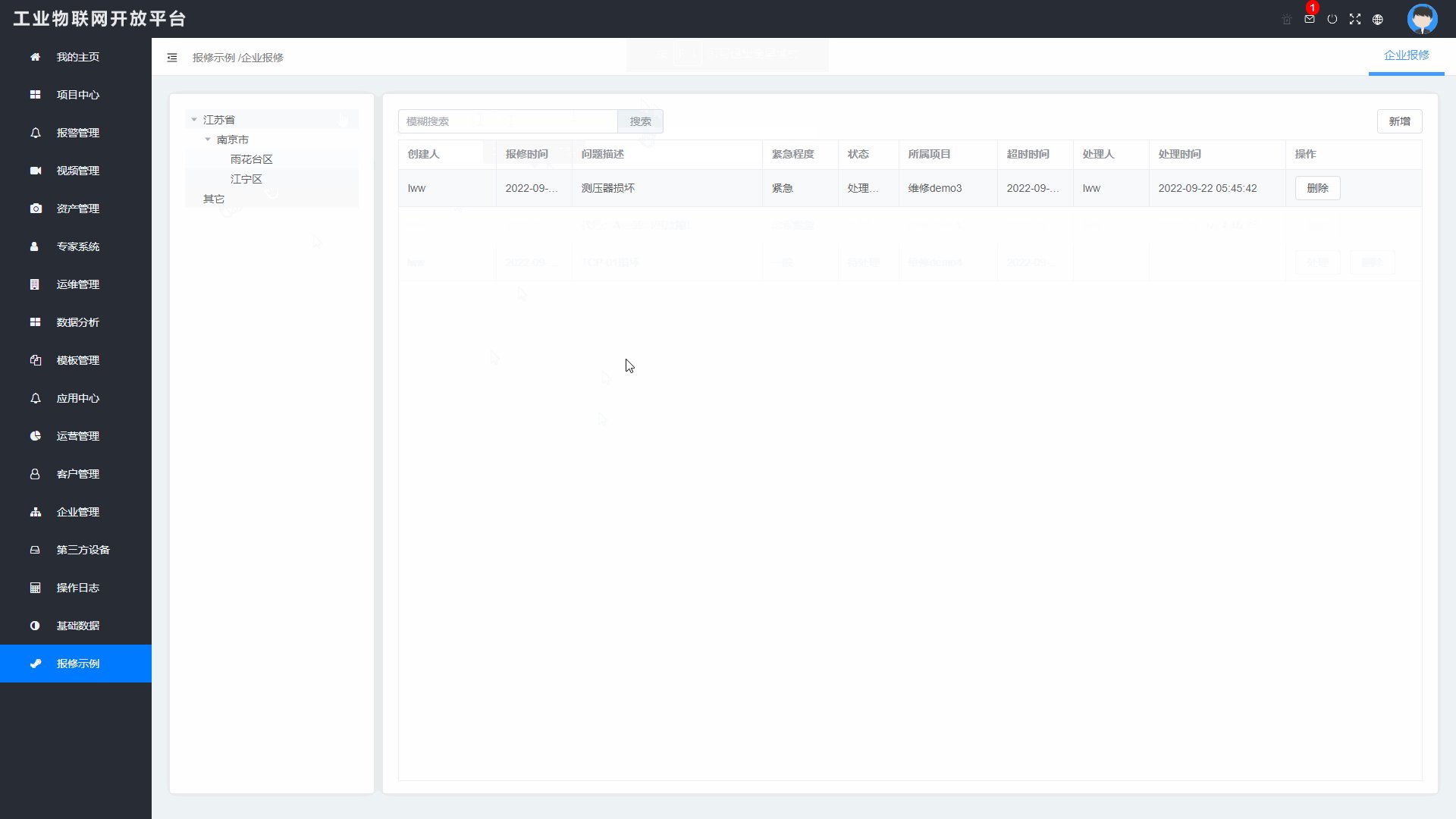
# 4.查询地区下的报修信息
根据地区查询报修记录,也可以通过问题描述模糊查询对应的报修记录。

# 01.平台内置前端代码开发
描述:super平台/业务平台,基于 VUE3 (opens new window) + ElementPlus (opens new window)框架开发。
# 02.更改内置界面风格样式
描述:开发者可修改平台的按钮样式、界面颜色等修改成自定义的样式。
# 03.更改内置菜单名称和位置
描述:内置菜单是平台自带的菜单信息开发者可操作内置菜单的位置/名称/图标及是否启用该菜单。
# 04.搭建并上传自定义前端代码
描述:该章节将会带领开发者创建自定义的vue项目与基本的路由配置等以及代码发布、嵌入平台通过菜单访问扩展慕客的前端页面。(项目基于VUE3+ElementPlus创建)
# 05.自定义接口配置代理及应用
描述: 此节将带领开发者搭建一个后台模块通过开发者平台配置‘反向代理’保证扩展模块能平台共用同一端口(80/443)。
# 06.自定义业务和用户企业项目建立关联
描述:将自定义扩展模块和平台业务模块建立关联以达到快速嵌入自定义需求从而节约开发成本。
# 07.添加自定义系统菜单及获取用户token信息
描述:此节将会带领开发者创建自定义系统菜单并获取当前业务平台登录用户的token从而调用平台接口。
# 08.添加自定义项目菜单及获取项目信息
描述:此节将会带领开发者创建自定义的项目菜单以及获取用户token/当前选中的项目ID从而调用平台接口。
# 09.使用webhook拦截系统业务事件
描述:此节将带领开发者使用WebHook来拦截业务平台事件,当删除业务平台的项目时如果该项目还存在报修记录未处理那么将拦截此事件并在删除项目时提示该项目存在【报修内容】未处理。
# 10.响应数据推送事件
描述:当使用数据推送并触发业务平台的删除项目事件时向扩展模块推送数据为保证数据一致性所以删除当前项目下所有的报修记录因此就需要开发者通过数据推送功能来完成该需求。
# 11.手动获取超级管理员token及应用
描述:此节将带领开发者使用SDK获取super-admin的token完成一些业务的需求。
# 12.系统菜单前端添加自定义页面按钮权限
描述:该示例将会带领开发者对系统菜单及页面元素进行权限控制。
# 13.项目菜单前端添加自定义页面按钮权限
描述:该章节将会带领开发者创建自定义的vue项目与基本的路由配置等及代码打包在开发者平台上进行上传和嵌入平台通过菜单访问扩展模块的前端页面。
# 14.添加自定义操作日志到平台
描述:当用户操作报修扩展模块时每次新增报修信息时记录操作日志到业务平台中。