 更改内置界面风格样式
更改内置界面风格样式
概述:
云平台前端的UI组件及自定义组件的颜色样式集中在一个scss文件中(_variables.scss),修改该文件中指定的css变量即可实现对应的整体UI颜色样式修改。该示例将会提供两种不同风格的平台style文件,开发者可以做为修改参考或直接覆盖到自己的工程中使用。资源下载
该方式不仅限于示例中的风格样式,大可根据实际需求进行自定义的样式修改。
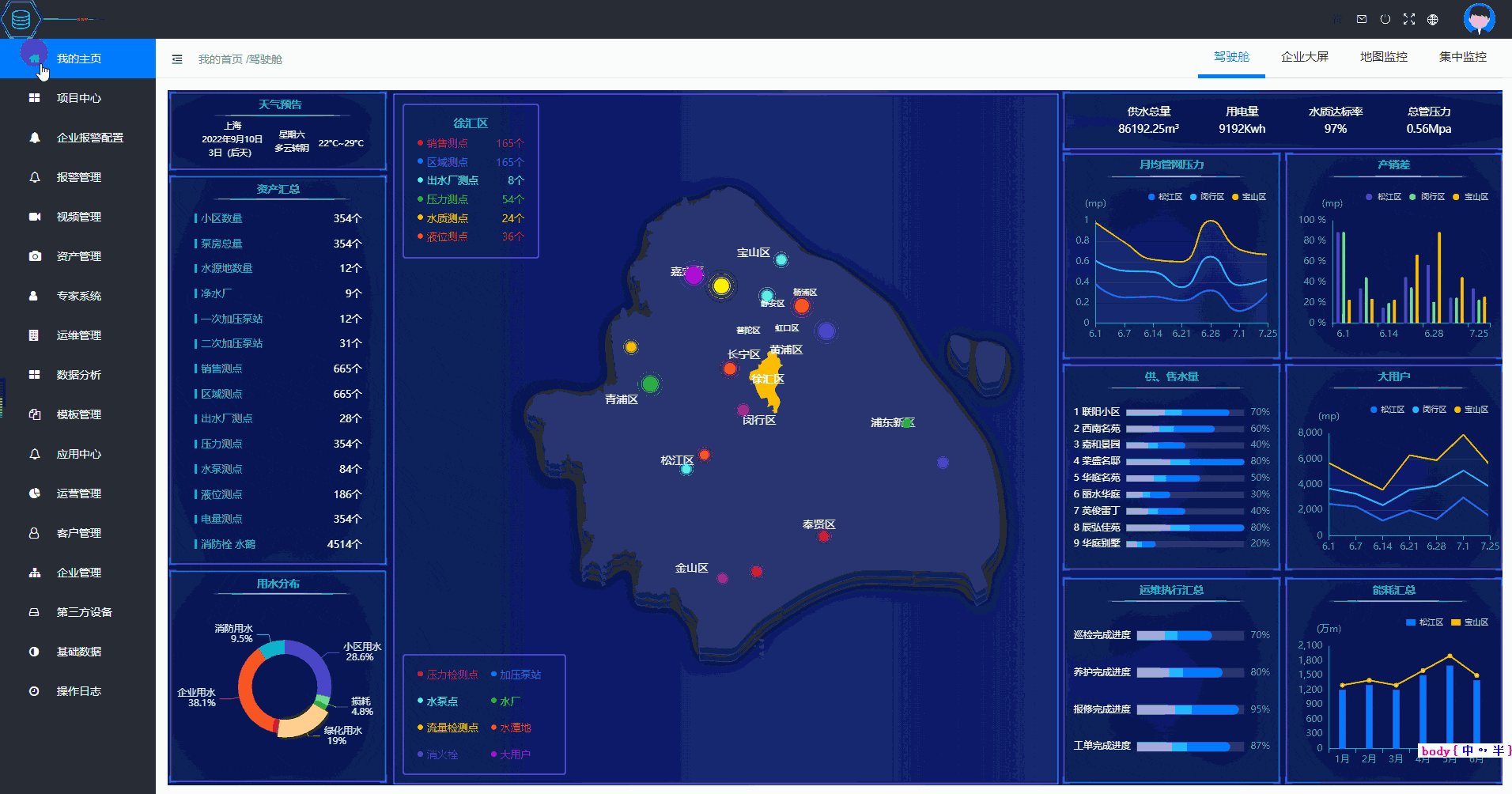
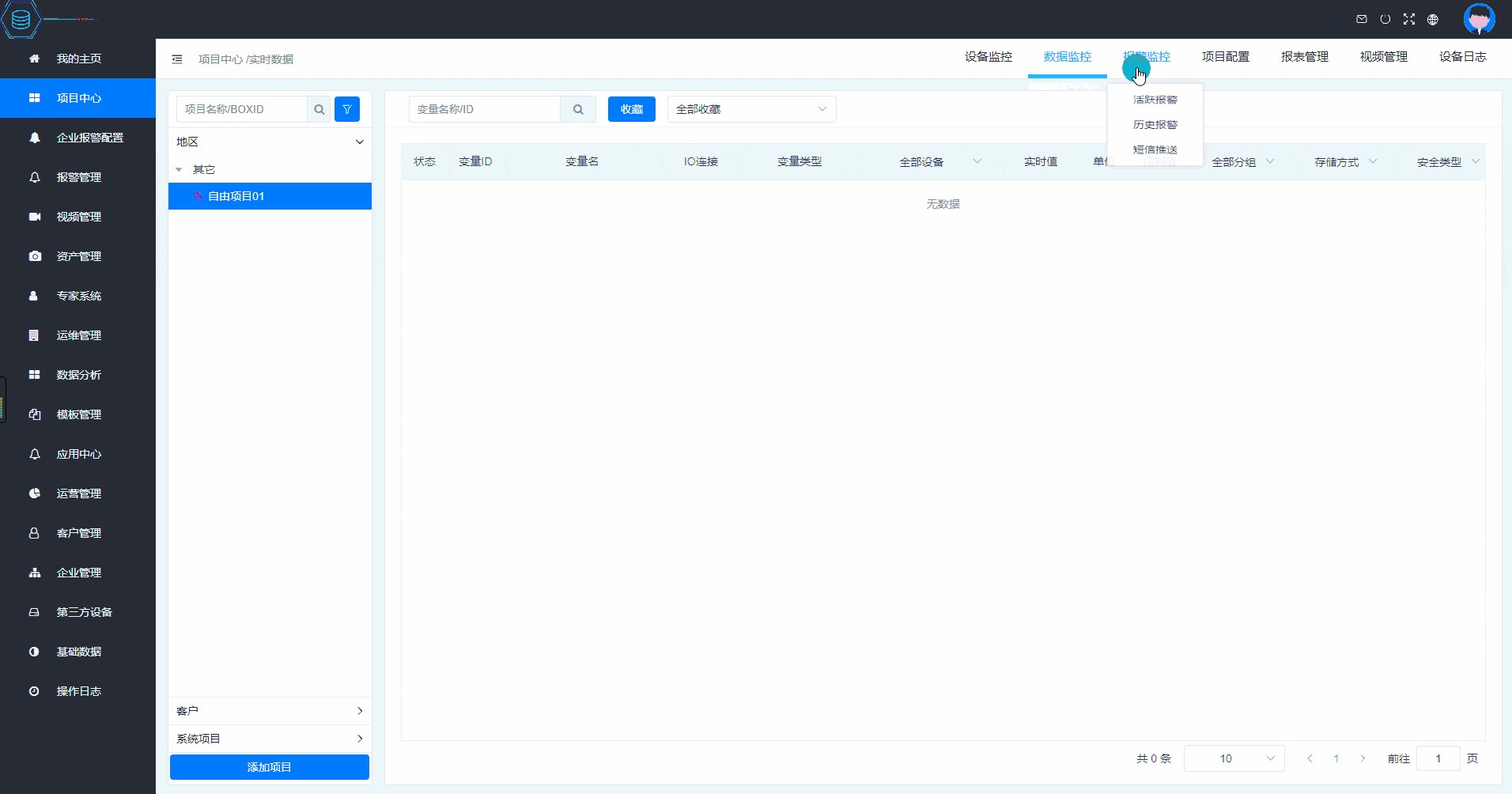
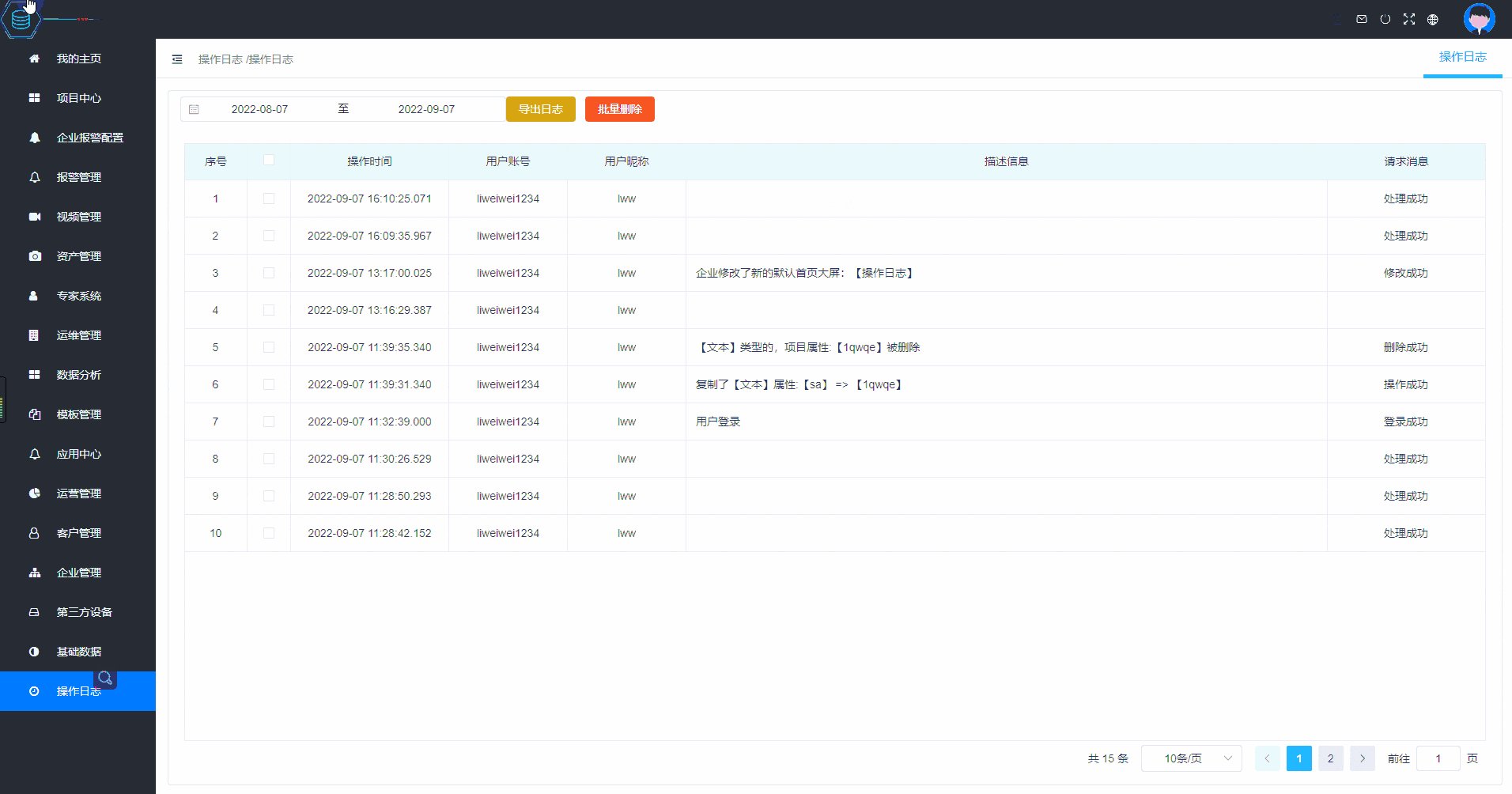
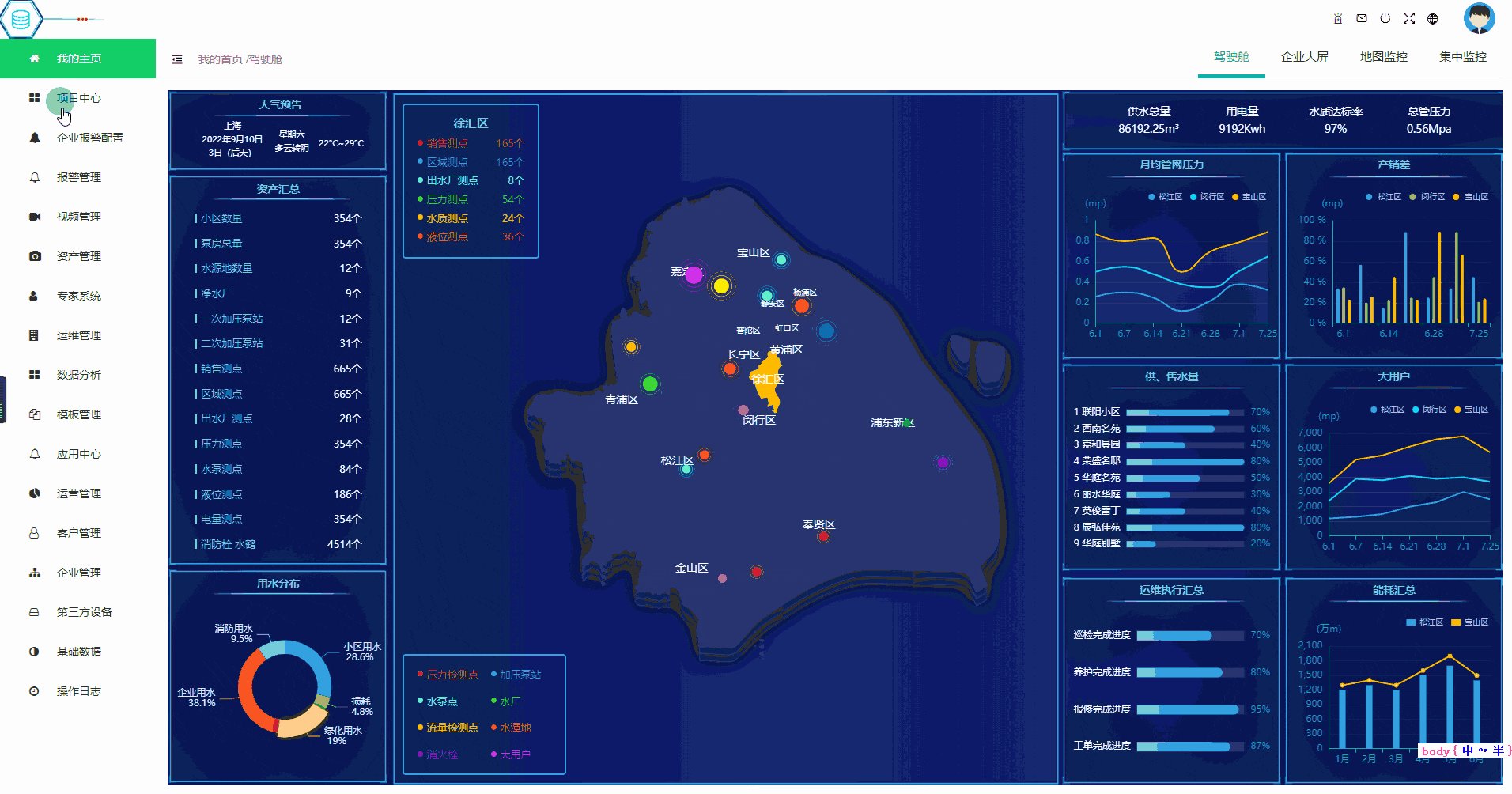
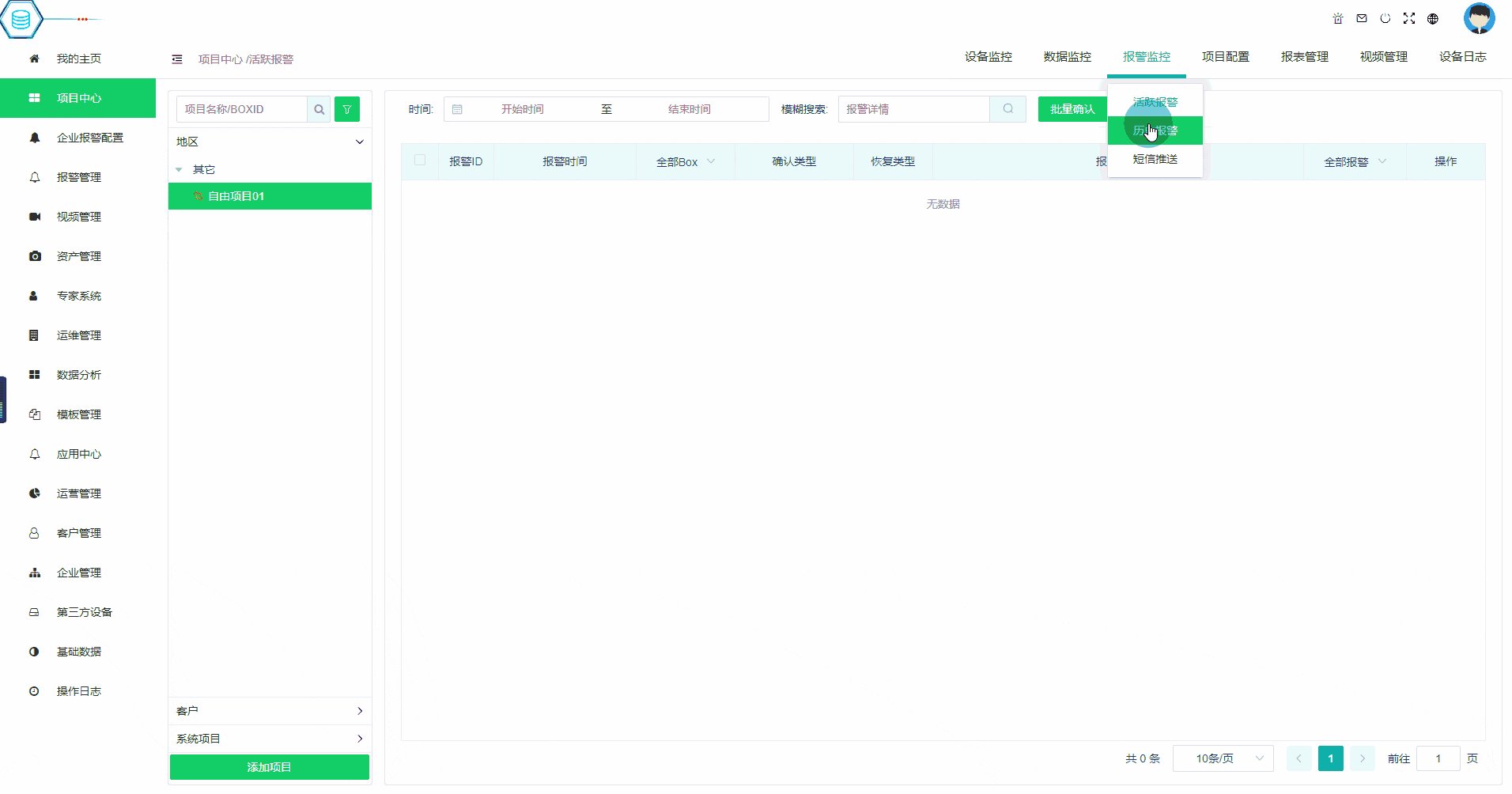
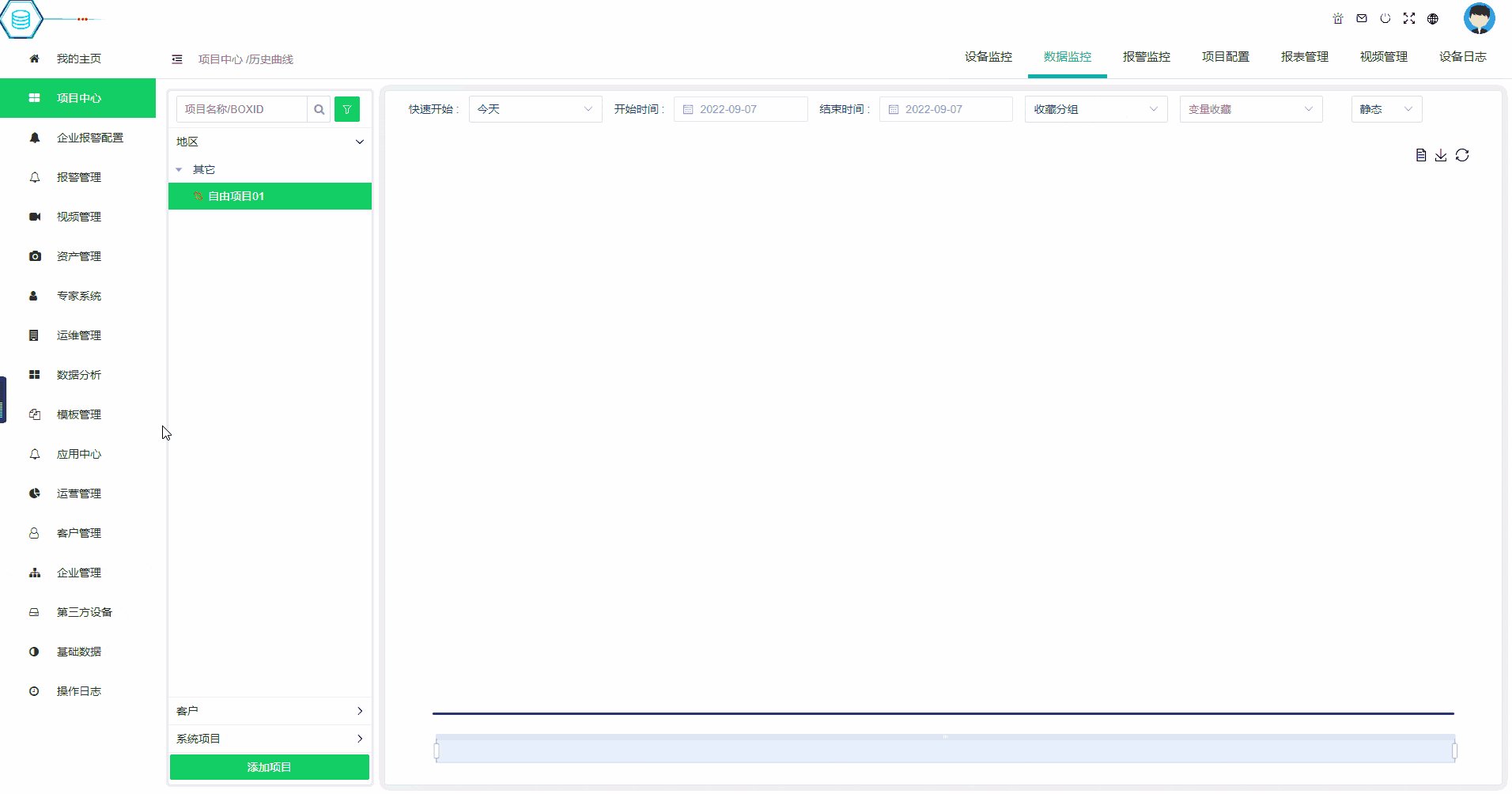
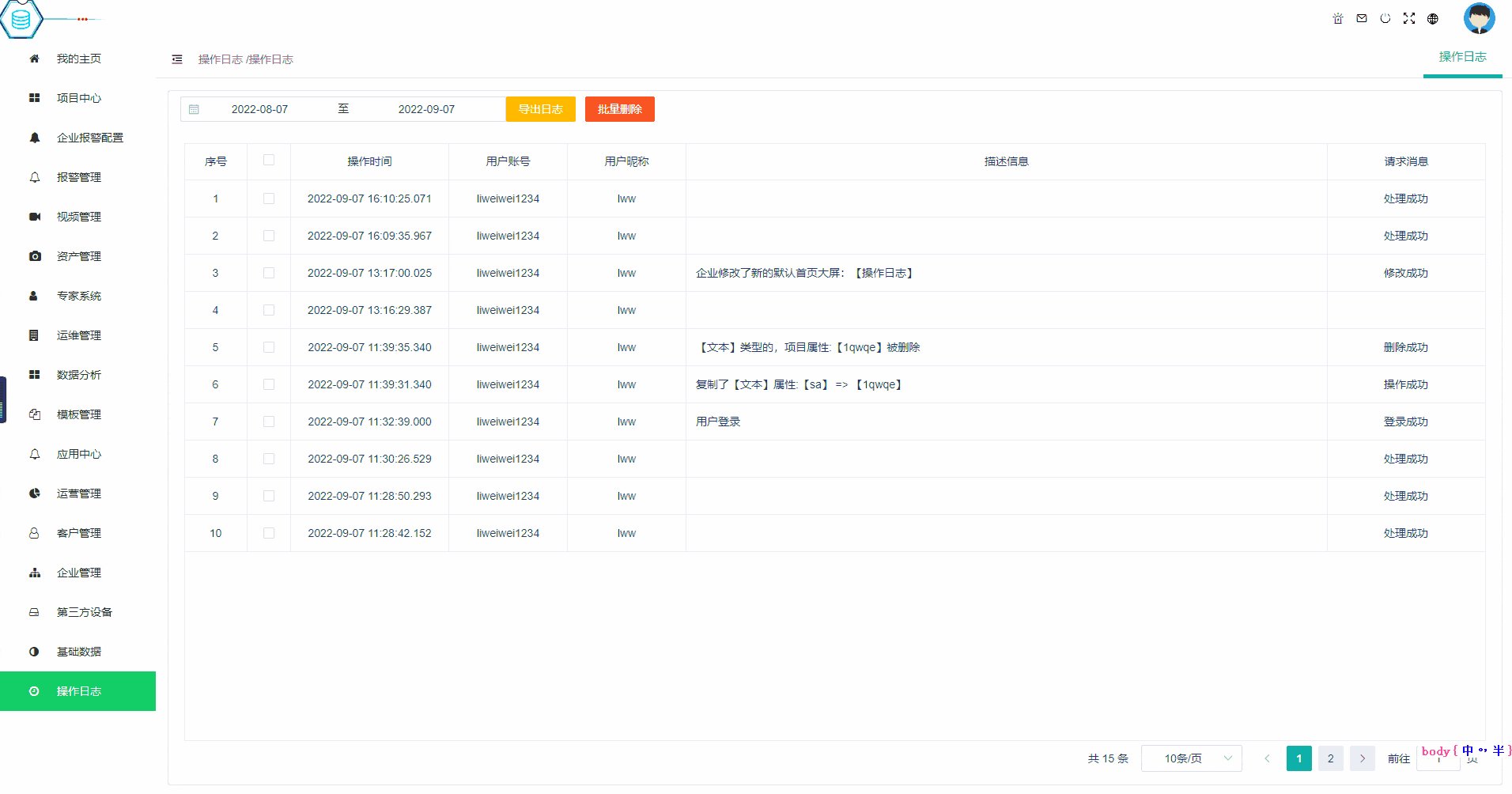
# 最终效果图
# 默认风格:

# 自定义风格:

# 修改代码集体颜色样式
大多数界面元素都可以通过_variables.scss实现集中样式控制,如果部分元素不在其中,开发者可以使用F12(浏览器开发者调试工具)定位到具体的页面元素,再进行样式修改(快捷键:ctrl+shift+c)。
# _variables.scss 样式集中控制文件变量解释
1. 菜单样式变量
- 1.1.
$sideBarWidth: 左上LOGO最小宽度。- 1.2.
$menuActiveText: 菜单被激活/鼠标经过时的 ‘字体颜色’。- 1.3.
$menuBg: 菜单默认背景颜色。- 1.4.
$menuText: 菜单默认字体颜色。- 1.5.
$menuActiveBackColor: 菜单被激活/鼠标经过时的 ‘背景颜色’。
2. 登录页样式变量
- 2.1.
$loginTitleTextColor: 登录页标题 ‘字体颜色’。- 2.2.
$LogRegTextColor: 登录页/注册也 ‘字体颜色’。- 2.3.
$webBackColor: WEB页/项目中心间隙 ‘背景颜色’。
3. 特殊单独颜色变量
- 3.1.
$tintActiveBackColor: 获取焦点/鼠标经过 的浅色背景色 列如:用户管理用户鼠标经过时的背景色- 3.3.
$stylizedFonTextColor: 显眼的字体颜色 列如:用户管理>企业管理员名称颜色- 3.4.
$stylizedAdminTextColor: 显眼的字体颜色 列如:用户管理>管理员名称颜色
4. 主題色 el与大部分样式颜色变量
- 4.1.
$activeColor: 该变量控制了大部分组件颜色,(选中/鼠标经过/默认按钮/输入框/二级菜单/等等)的‘背景/边框颜色’- 4.2.
$activeTextColor: 被激活后的 ‘字体颜色’- 4.3.
$defaultColorHover: 基础按钮鼠标经过的 ‘背景/字体颜色’- 4.4.
$defaultButForbiddenColor: 基础按钮被禁用后的 ‘背景/字体颜色’- 4.5.
$warningColor: 警告按钮的 ‘背景/字体颜色’- 4.6.
$dangerColor: 错误按钮的 ‘背景/字体颜色’- 4.7.
$successColor: 正确按钮的 ‘背景/字体颜色’- 4.8.
$defaultBorderColor: EL/自定义组件的 ‘边框颜色’- 4.9.
$defaultTextColor: EL/自定义组件的 ‘字体颜色’
# 资源下载
提示:只提供样式文件该文件可控制平台所有组件颜色将该文件存放到src/style/目录下即可 清新风格 (opens new window) / 默认风格 (opens new window)