 菜单配置
菜单配置
#菜单配置
# 01.菜单配置介绍
该功能包括了自定义菜单配置及按钮资源配置。
自定义菜单最多有三级结构,第一级为平台左侧菜单栏上的大菜单,第二级为平台右上角菜单,第三级为右上菜单中的下拉子菜单项。
每一级的菜单皆可选择菜单类型,不同的类型都会影响到该菜单的渲染方式及应用效果。
系统模块下的菜单皆为内置(系统)菜单,只能修改名称、图标、排序、启用状态等,不能进行菜单的增删操作。
# 02.菜单重要属性介绍
| 属性名 | 属性介绍 |
|---|---|
| 资源ID | 资源ID需要全局唯一,用于权限控制时的唯一标识。 |
| 地址栏路径 | 即菜单的路由名称,代表当前活跃菜单的浏览器地址栏路径。示例:http://192.168.1.XX/projectCenter/ 该路径中projectCenter就是此属性值。 |
| 菜单状态 | 此属性决定了该菜单以及菜单下的按钮资源是否在平台中启用,如果被禁用,前端不会显示该菜单和对应的角色权限节点。 |
| 菜单地址(嵌入类型独有) | 此属性是iframe嵌入类型时传入对应页面的访问路径,当激活该菜单时将会加载该iframe并嵌入至平台中。支持绝对地址和相对地址两种方式,如:/test/myPage ; http://192.168.1.123:8080/test/myPage 。 |
| 路由页面(混合类型独有) | 该方式需要修改平台内置源码并添加VUE页面及路由,且需在开发者平台中添加菜单及配置对应路由。 |
| 角色类型(业务平台模块独有) | 包含系统类型和项目类型,此属性决定了该菜单可被授权于对应类型的资源角色。一般情况下,嵌入至项目中心下的子菜单设做项目类型,不需要对每个项目进行独立权限管理的菜单功能设做系统类型。 |
| 页面元素 | 可以为菜单添加自定义页面元素,在角色管理授权界面可以选择是否给予该角色此页面元素的权限。提示:页面内的所有元素皆可进行权限控制,如单个按钮或一整个工具栏等。 |
| 菜单类型(分类) | 该类型用于一级或二级导航菜单,做为分类的父级节点菜单,本身不会对应实际页面内容。 |
| 菜单类型(iframe嵌入) | 当激活该菜单时将会加载iframe页面并嵌入至平台中。注意:当一级菜单为嵌入类型并且该菜单下存在子级菜单时,则一级菜单会占满整个内嵌页面,添加的子级菜单将不会被渲染,由开发者自行维护子级菜单结构的显示和切换。 |
| 菜单类型(VUE混合) | 该类型需修改平台内置源码并添加VUE页面及路由,且在开发者平台中添加菜单及配置对应路由。 |
# 03.菜单配置流程图
# 3.1.添加菜单/页面元素
概述: 1. 该流程将会为您介绍添加菜单及页面元素。
2. (添加一级菜单)一级菜单将会渲染在平台左侧菜单栏。(推荐 用于导航)
3. (添加子菜单)当点击一级菜单或二级菜单时,子菜单会在页面的右上侧显示(推荐 嵌入实际页面)
4. (添加页面元素)菜单对应页面内的元素(按钮、输入框、等等),用于菜单内的资源角色权限控制,可根据不同的资源角色授权不同的权限。
5. 可向系统内置菜单扩展自定义子菜单。
注意:VUE混合菜单较为特殊(如需添加此类型菜单请点击-VUE混合菜单示例)
# 3.1.1.添加(一级)菜单
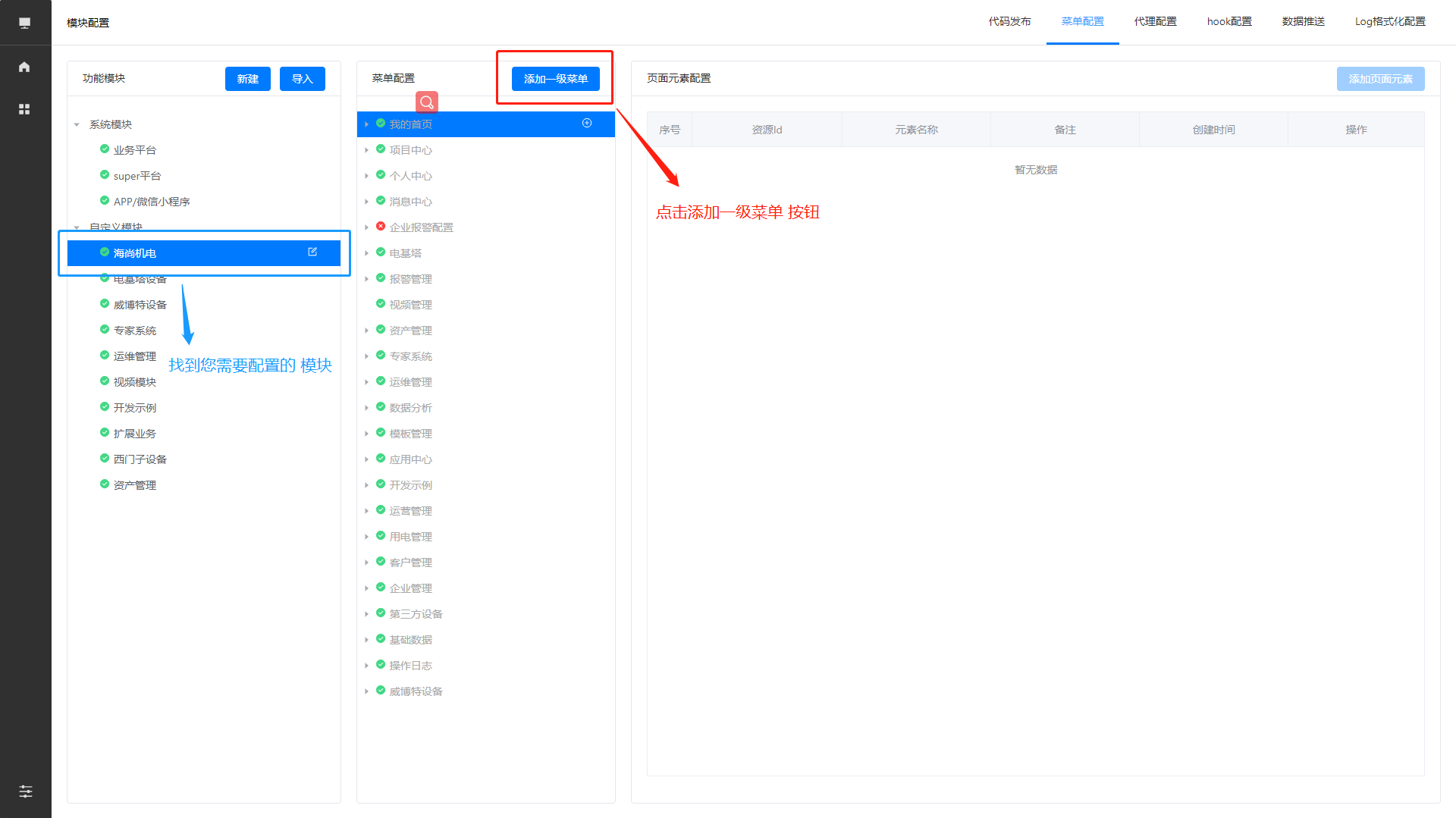
1. 点击添加一级菜单按钮 
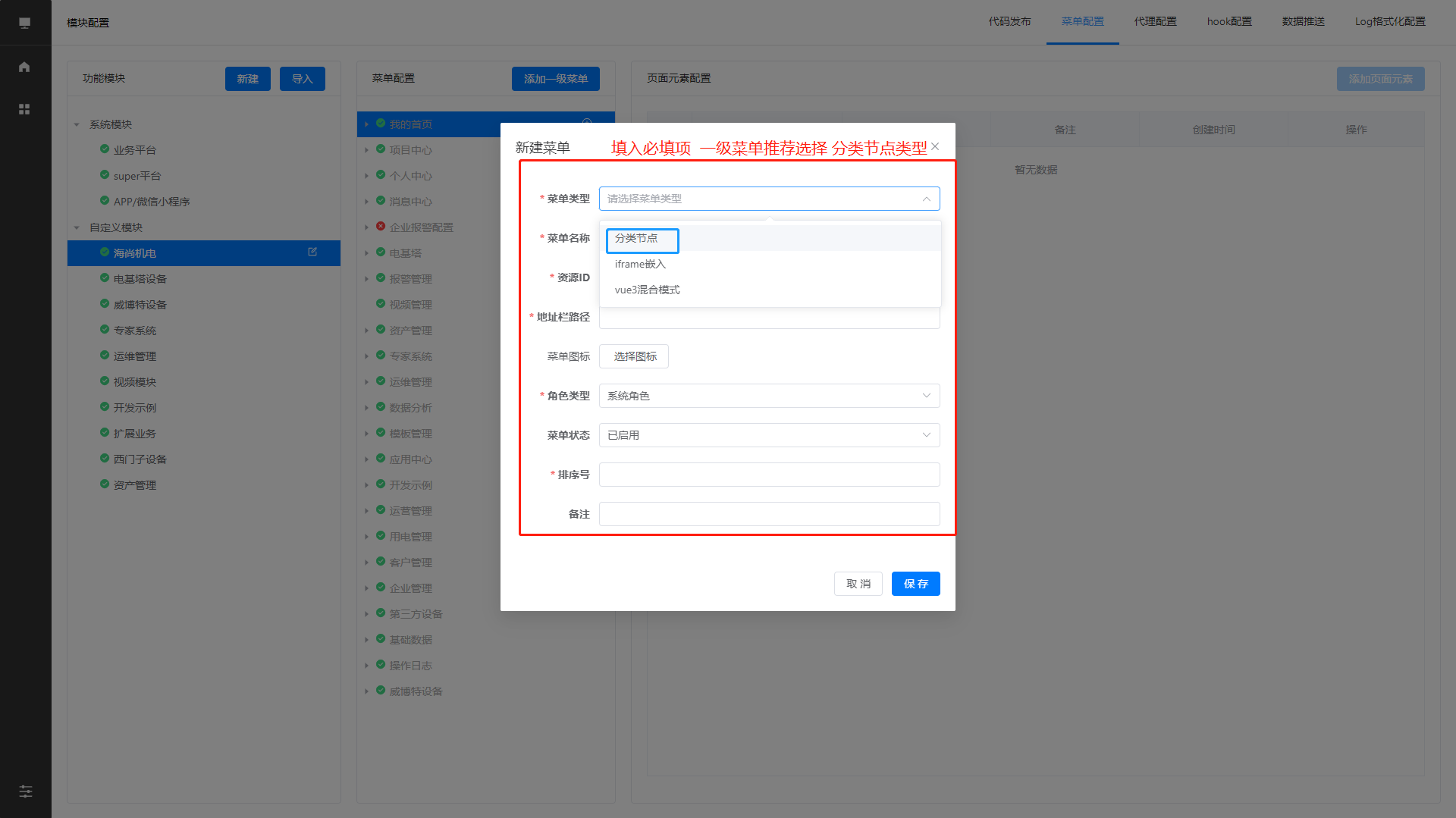
2. 填入必填项 (根据需要选择类型)。 如有疑问请点击-菜单属性介绍 
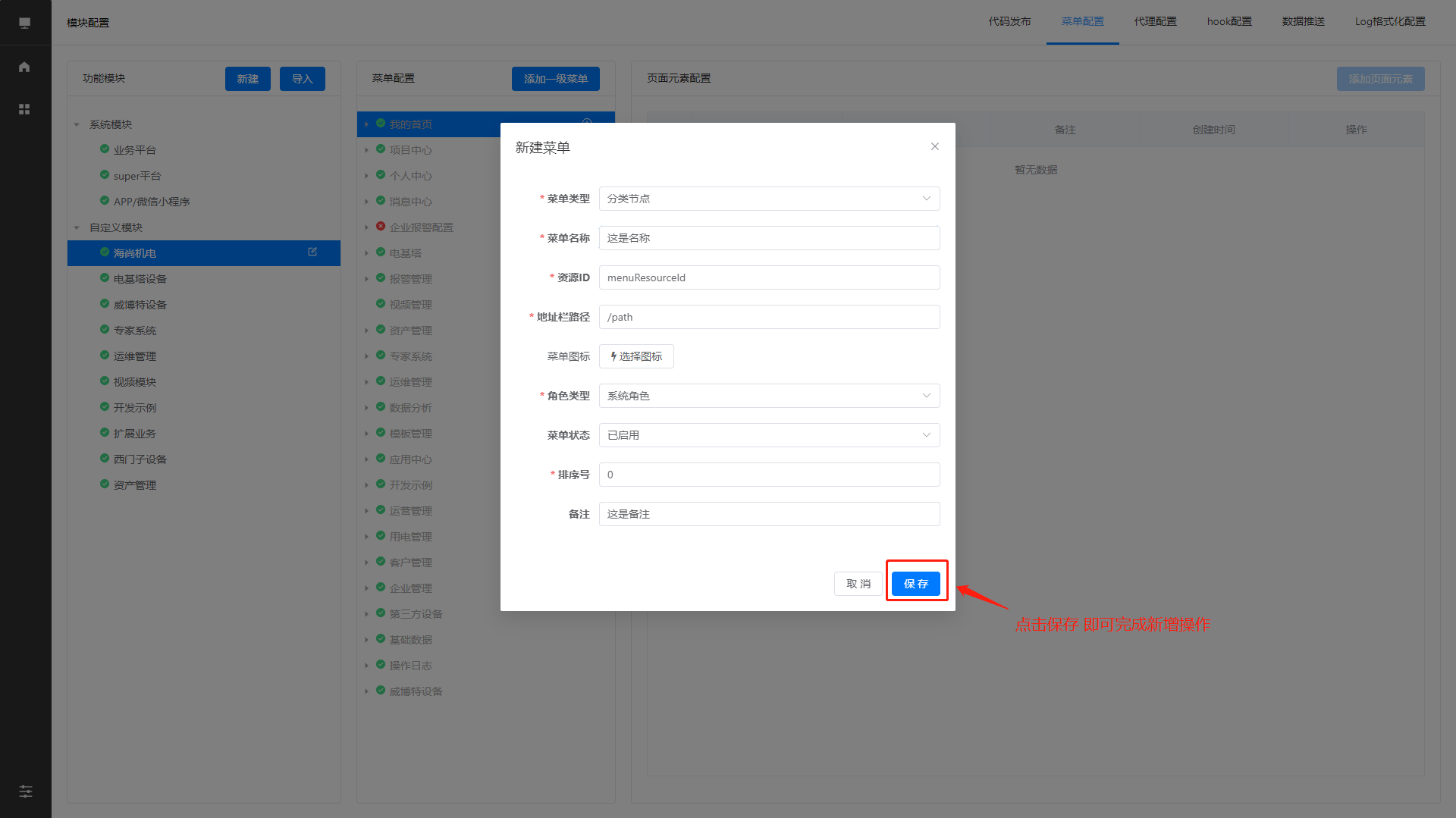
3. 点击保存即可完成添加一级菜单 
# 3.1.2.添加子菜单
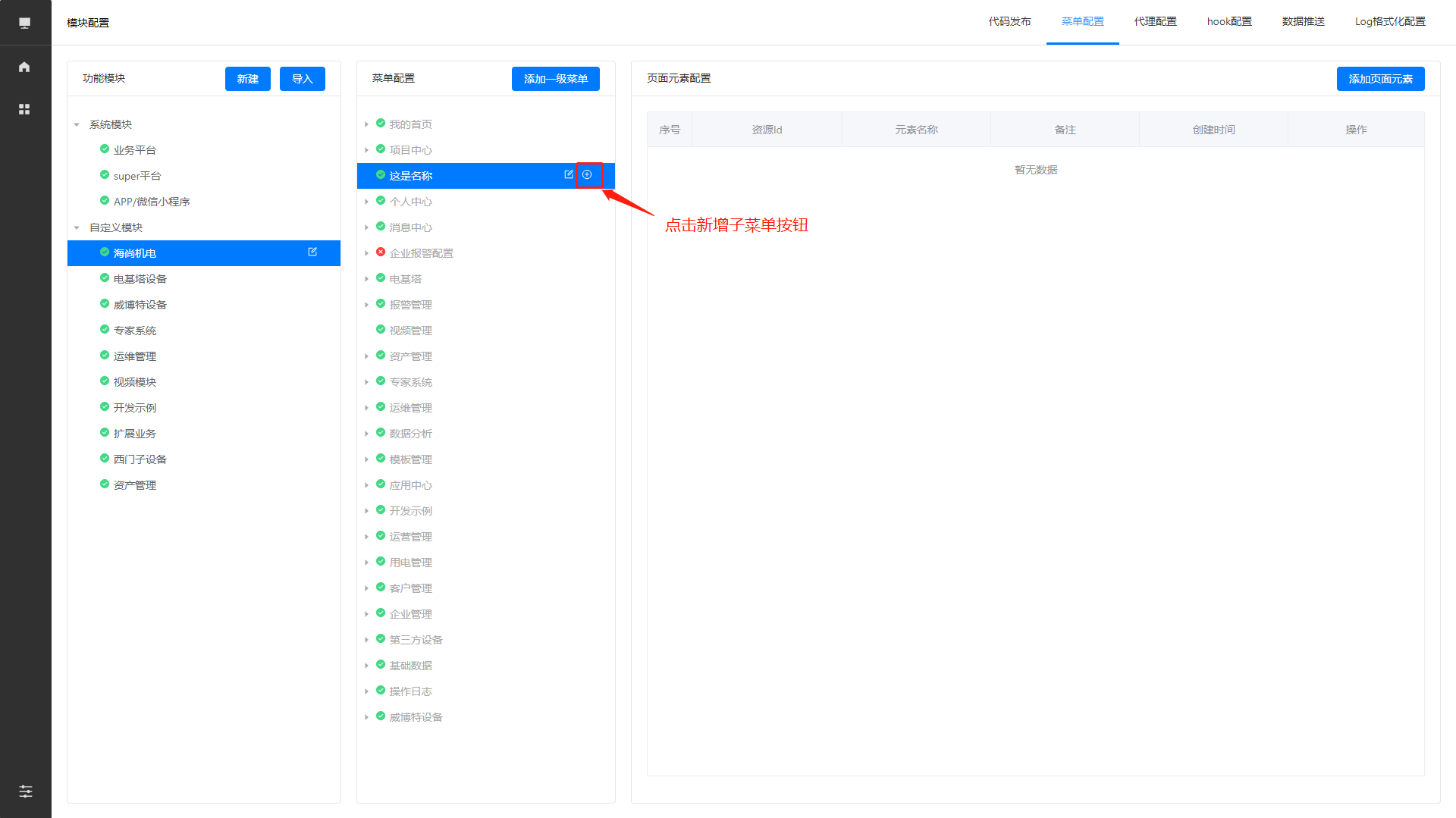
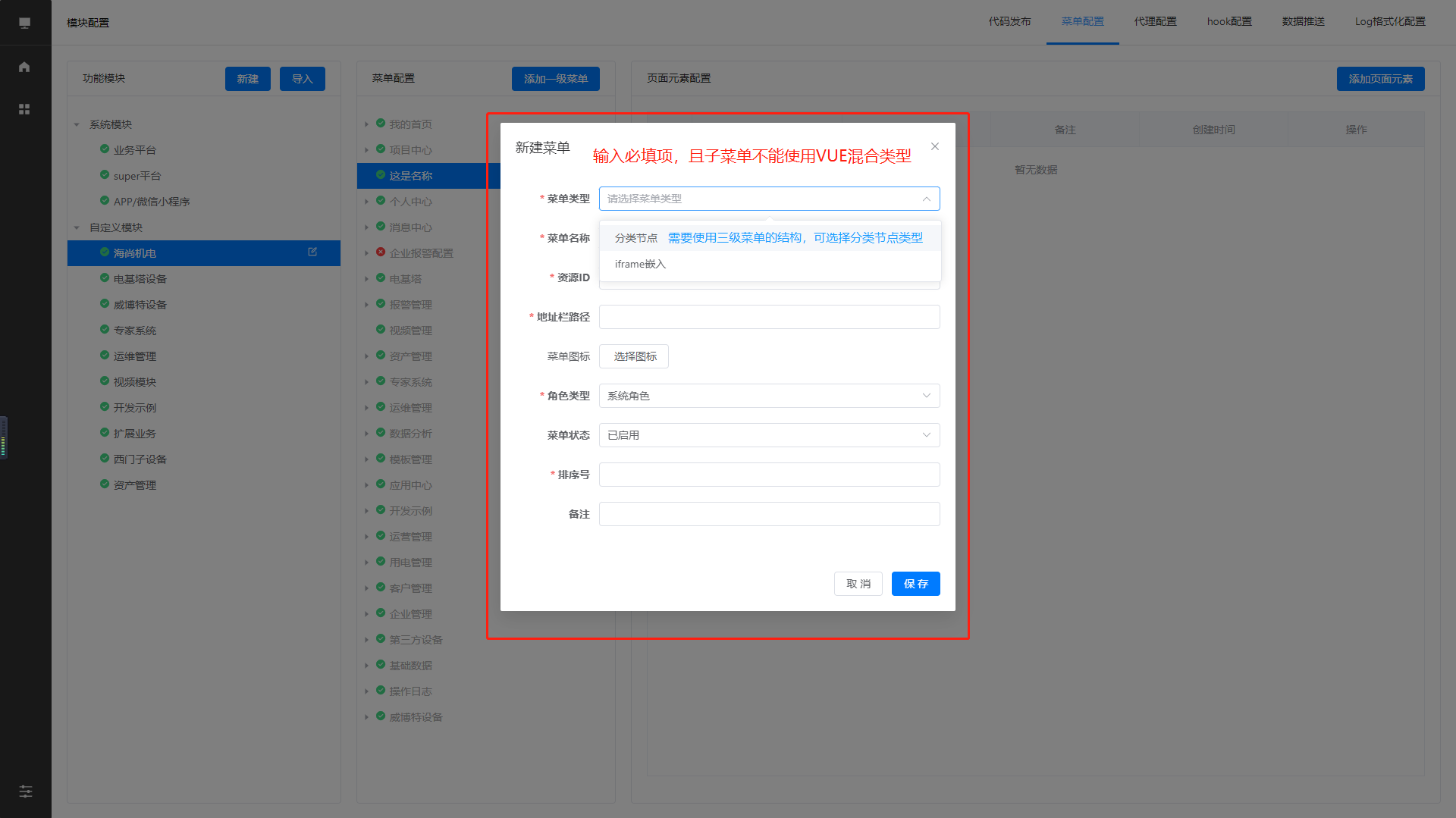
1. 点击菜单右侧的新增按钮  2. 输入必填项 (根据需要选择类型)。(如有疑问请点击-菜单属性介绍
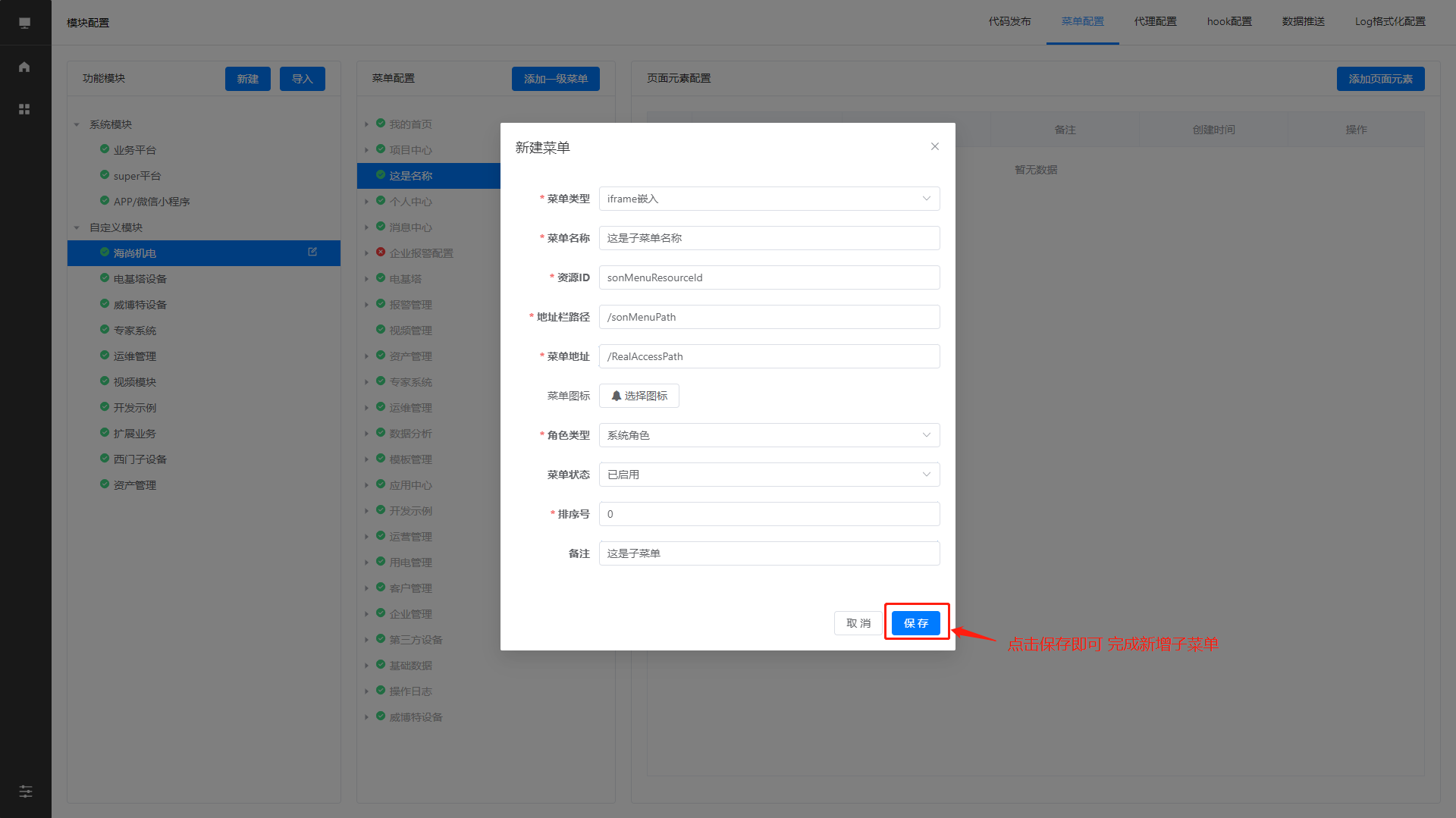
2. 输入必填项 (根据需要选择类型)。(如有疑问请点击-菜单属性介绍  3. 点击保存即可完成添加子菜单
3. 点击保存即可完成添加子菜单 
# 3.2.添加页面元素
概述:该方式将对应菜单页面内的某个元素添加资源ID,根据资源ID判断当前用户的资源角色是否存在此元素的权限,从而实现不同用户具有不同元素的操作权限。
属性介绍:
- 资源Id:唯一的,且用于权限标识。
- 元素状态:该属性决定了,此元素配置是否使用。
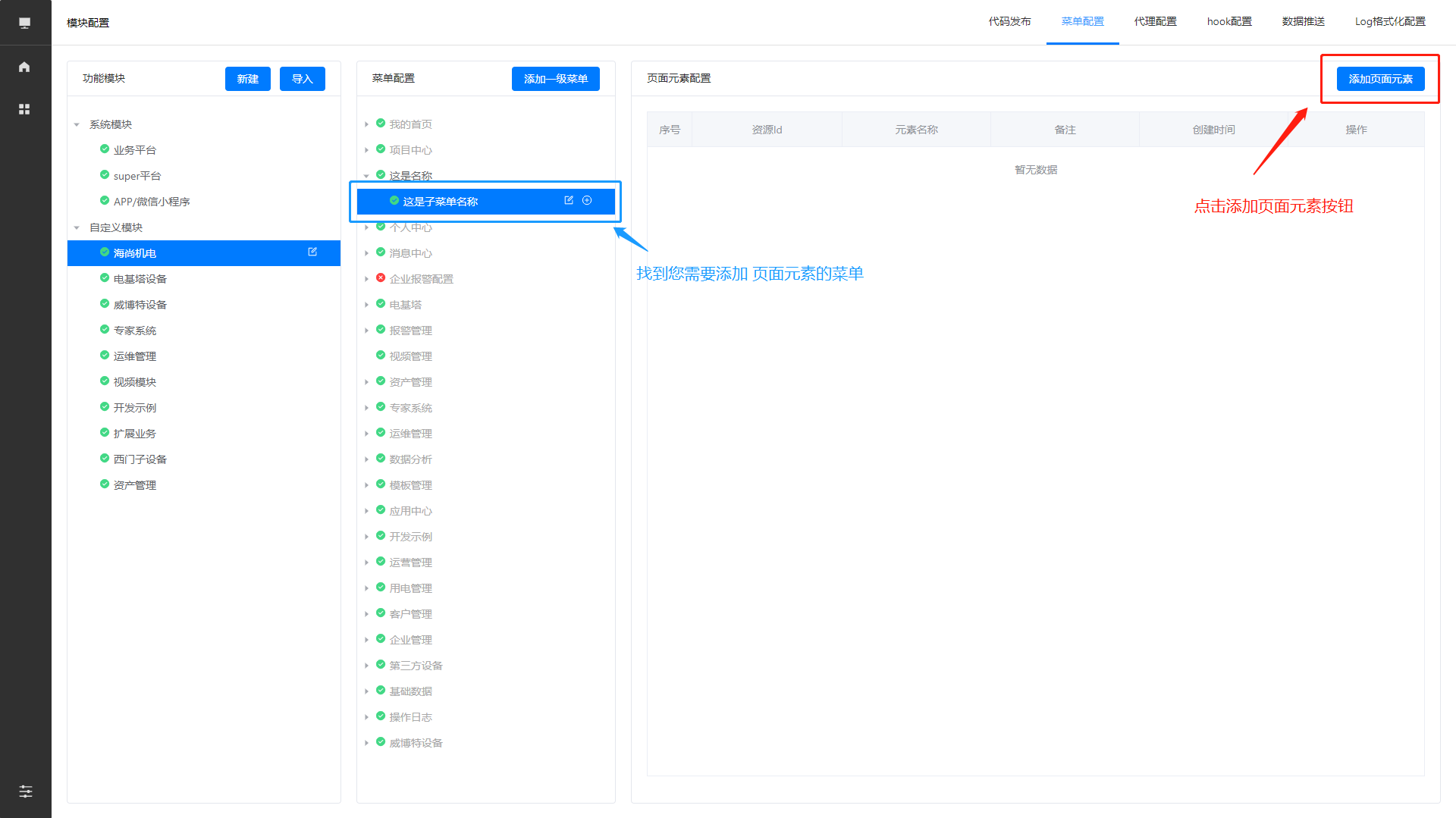
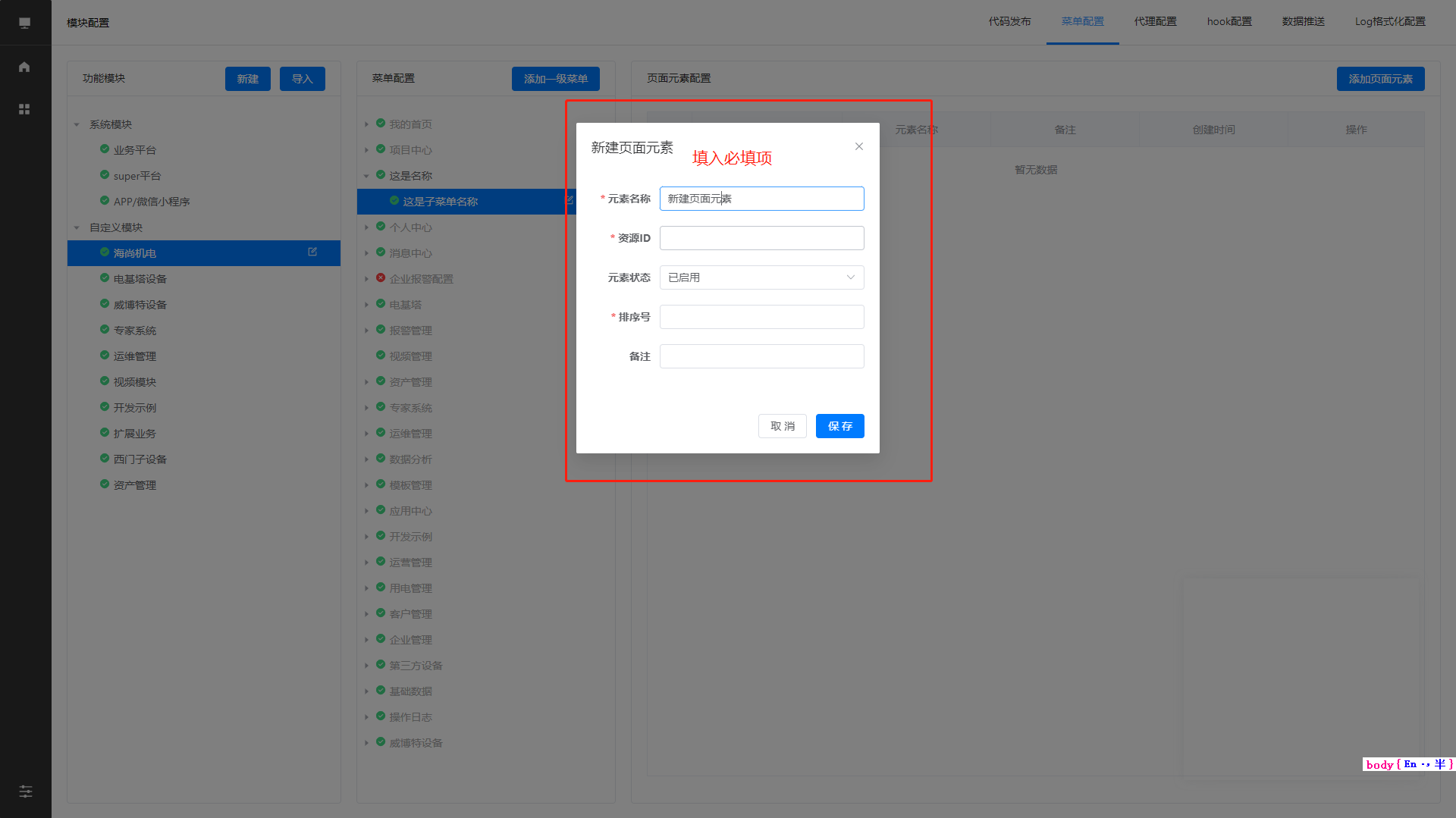
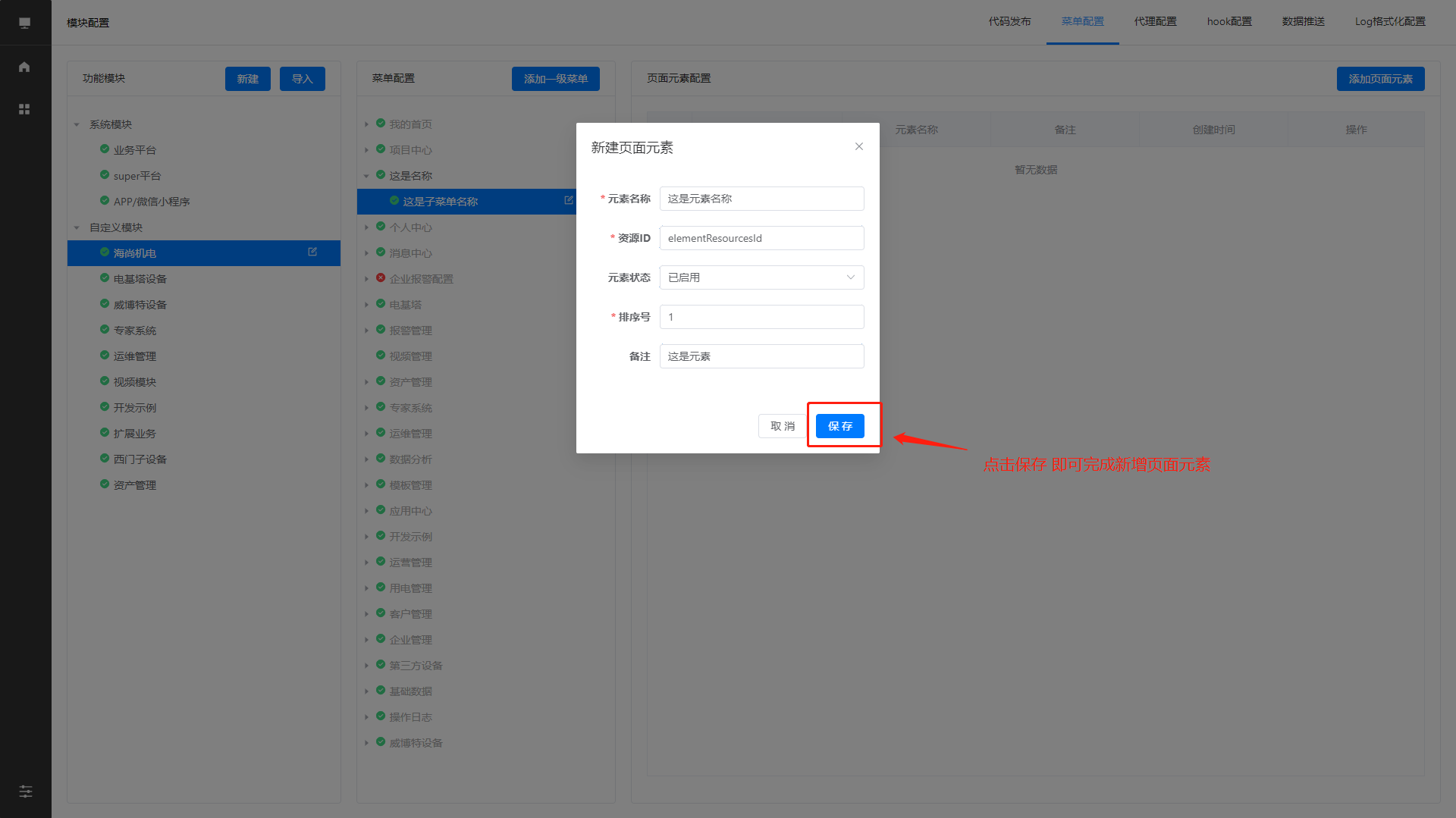
1. 点击添加页面元素按钮  2. 输入必填属性
2. 输入必填属性  3. 点击保存即可完成添加页面元素
3. 点击保存即可完成添加页面元素 
# 3.3.修改菜单配置
概述:该方法除菜单类型不可修改,其它皆可修改。
提示:资源ID需要全局唯一、不可重复,系统模块的菜单不可修改资源ID。
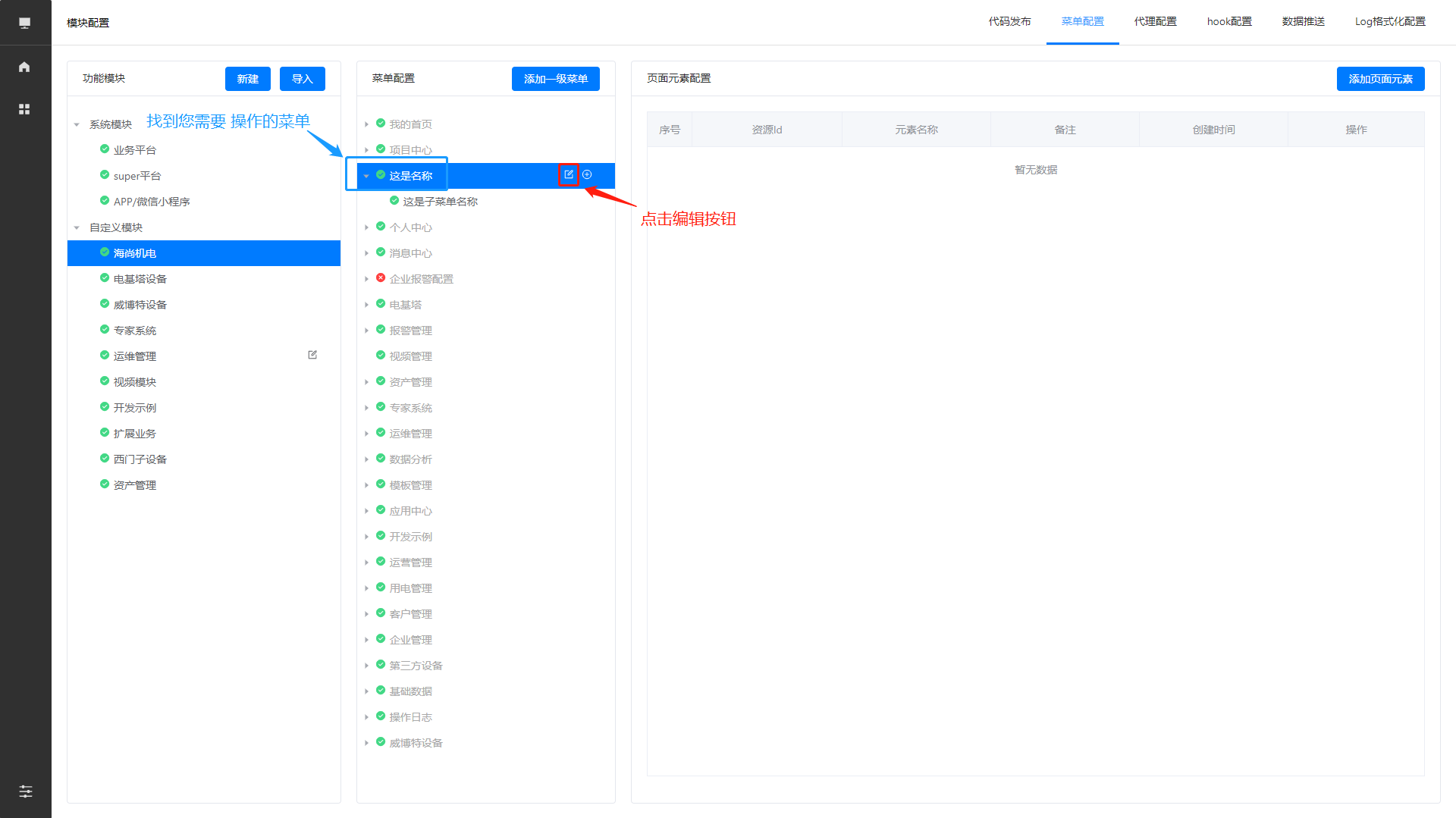
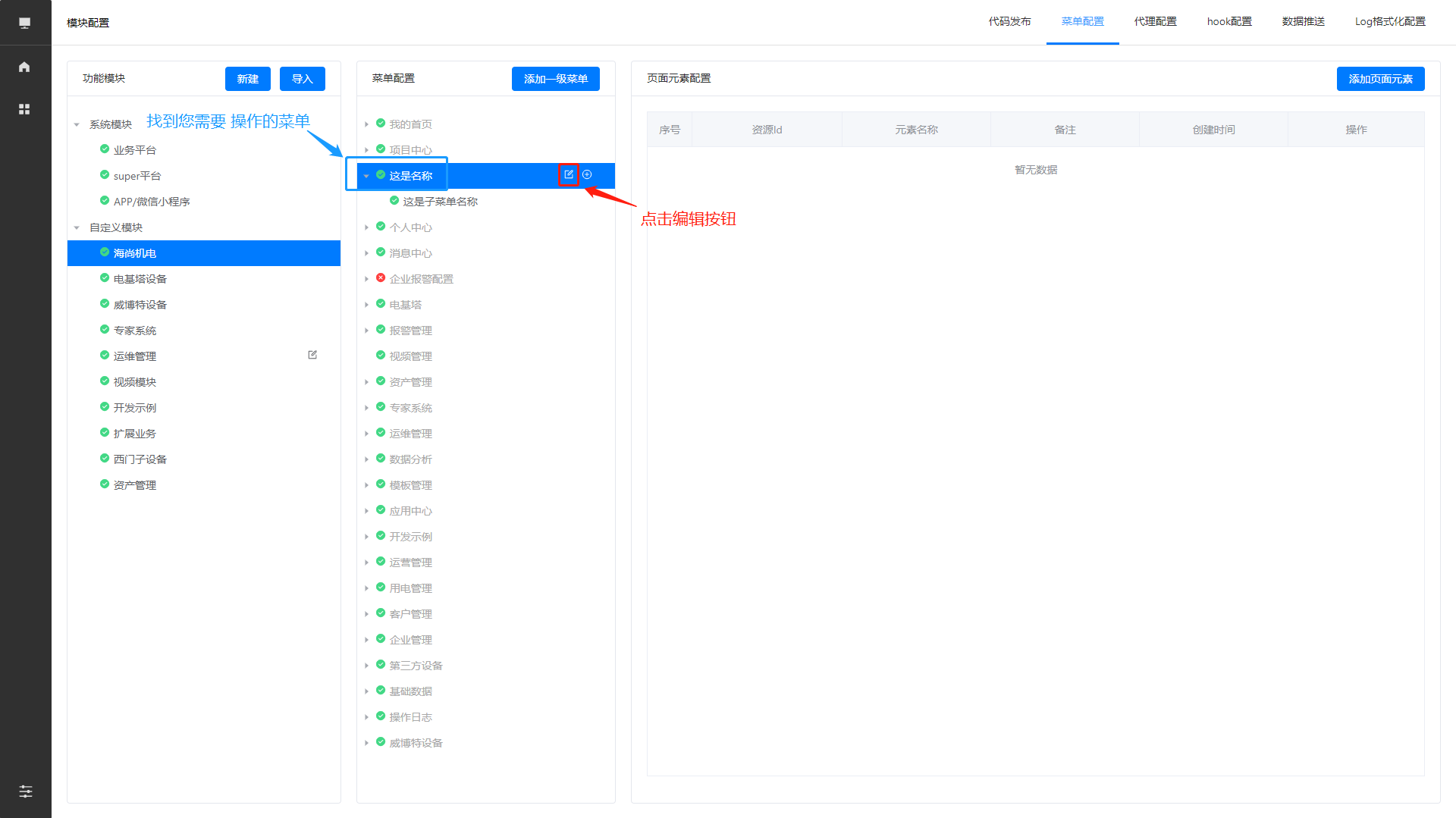
1. 点击菜单右侧的编辑按钮  2. 修改您需要变更的属性值
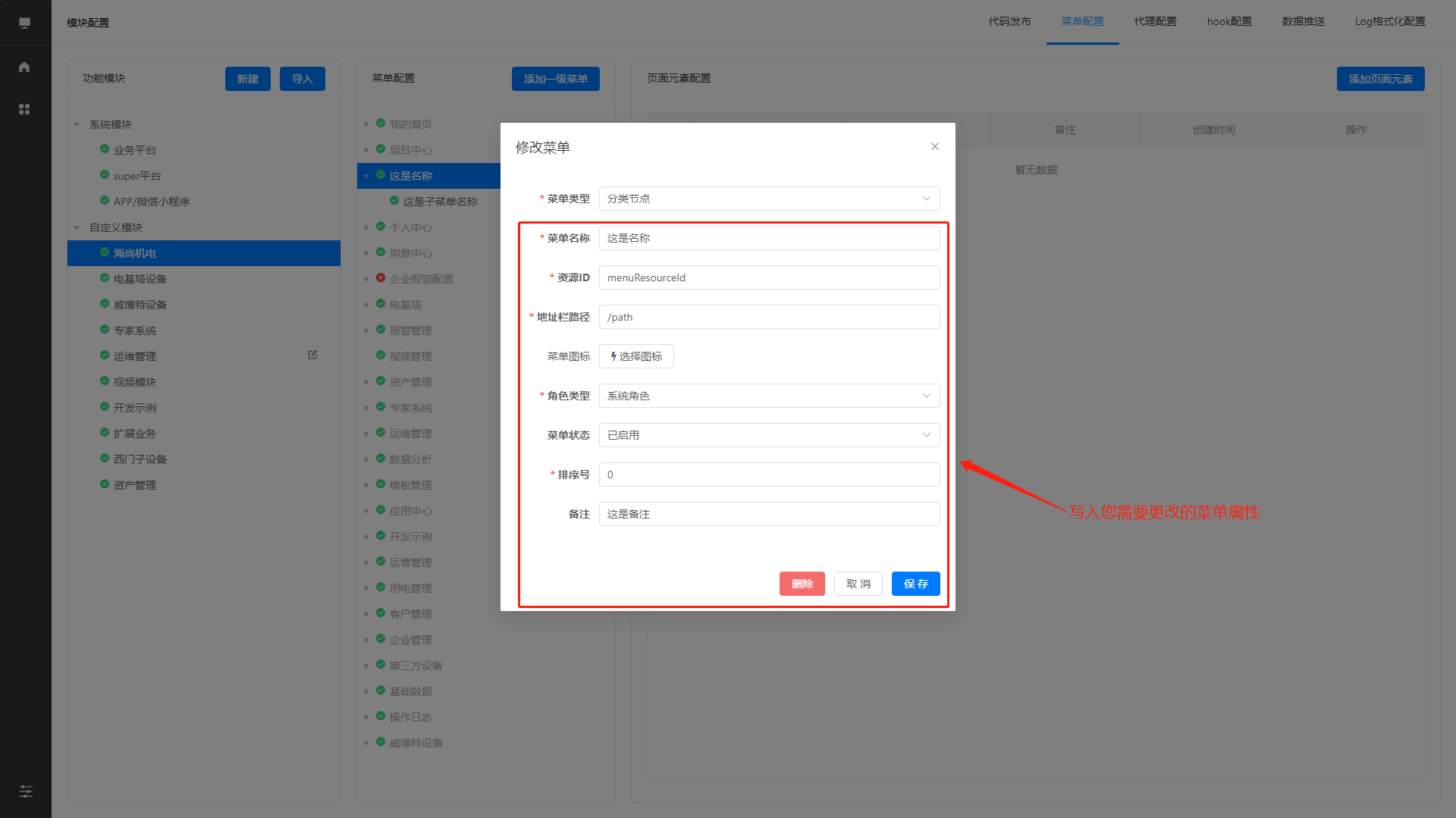
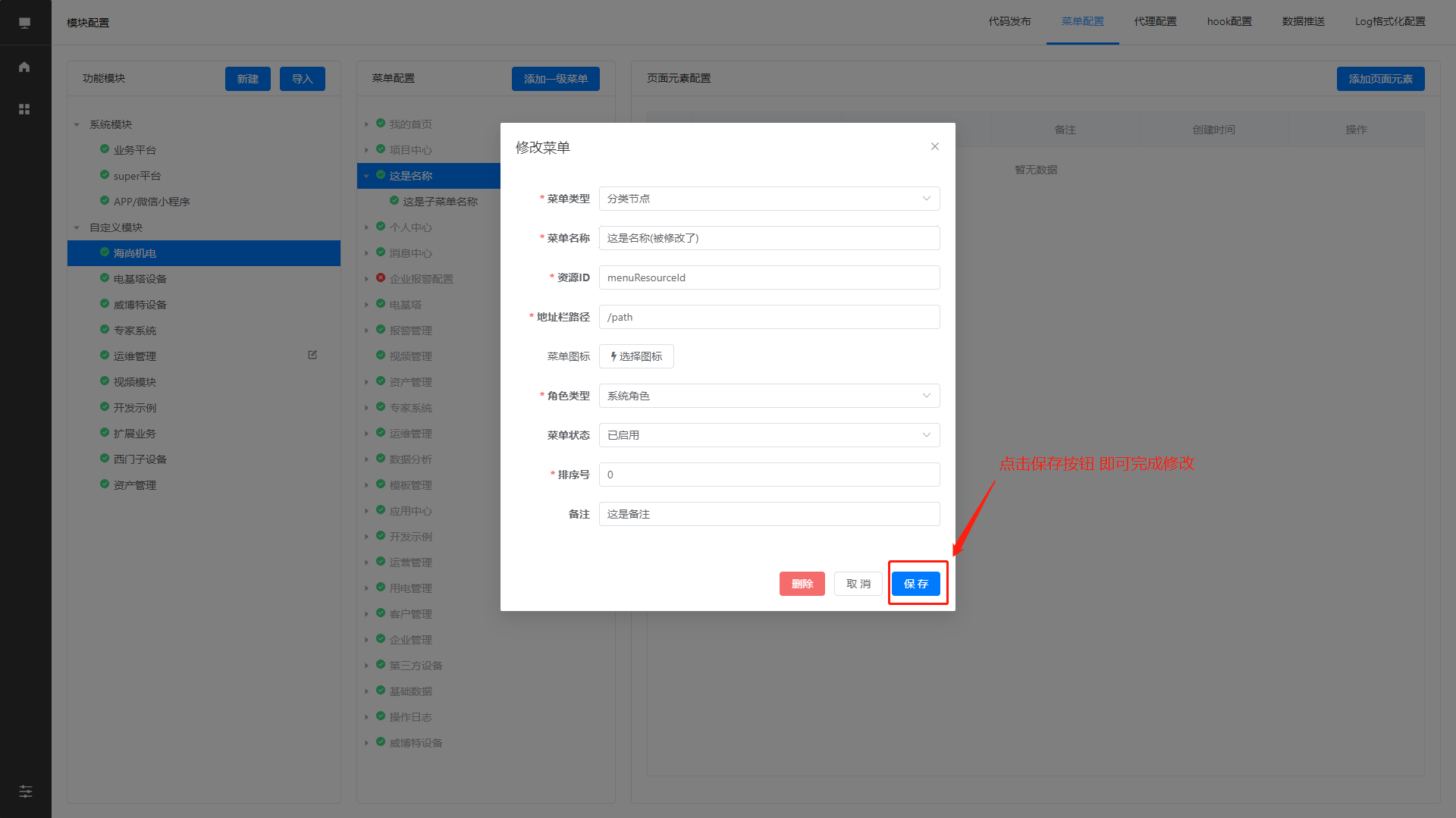
2. 修改您需要变更的属性值  3. 点击保存按钮及可完成修改
3. 点击保存按钮及可完成修改 
# 3.4.删除菜单配置
概述:该方法将删除菜单配置以及该菜单的页面元素。
提示:删除菜单配置时必须先删除该菜单下的所有子菜单。
1. 点击菜单右侧的编辑按钮  2. 点击删除按钮及可完成删除
2. 点击删除按钮及可完成删除 